सामग्री
- एकाच एचटीएमएल फाइलमध्ये एकाधिक पृष्ठे कोड कशी करावी
- वर्णन
- संवाद बॉक्स आणि संक्रमण कसे वापरावे
- वापरले जाऊ शकते की संक्रमणे
- वर्णन
- बटणे कशी तयार करावी
- वर्णन
- नेव्हिगेशन बार कसे तयार करावे
- नॅव्हिगेशन बारसाठी एचटीएमएल कोड कसा द्यावा:
- JQuery मोबाइलसह सामग्रीचे स्वरूपन कसे करावे
- JQuery मोबाइल वापरते त्या डीफॉल्ट शैली
- वर्णन
- एचटीएमएल घटकांवर थीम कसे लावायचे
- थीम लागू करण्याचे दोन मार्गः
- वर्णन
- परिप्रेक्ष्य
च्या 15 व्या अध्यायातील हा संपादित केलेला उतारा आहे म्यूरॅचचे HTML5 आणि CSS3 झॅक रुवालकाबा आणि अॅनी बोहेम यांनी.
jQuery मोबाइल एक विनामूल्य, मुक्त-स्रोत, क्रॉस-प्लॅटफॉर्म, जावास्क्रिप्ट लायब्ररी आहे जी आपण मोबाइल वेबसाइट विकसित करण्यासाठी वापरू शकता. हे लायब्ररी आपल्याला मूळ मोबाइल अनुप्रयोगाच्या पृष्ठांसारखे दिसणारी आणि भासणारी पृष्ठे तयार करू देते.
जेक्यूरी मोबाईल सध्या बीटा टेस्ट व्हर्जन म्हणून उपलब्ध आहे, तरीही ही व्हर्जन आपल्याला उत्कृष्ट मोबाइल वेबसाइट विकसित करण्यासाठी आवश्यक असणारी सर्व वैशिष्ट्ये यापूर्वीच पुरवित आहे. परिणामी, आपण ते त्वरित वापरणे सुरू करू शकता. ही आवृत्ती निरंतर वाढविली जाण्याची आपण अपेक्षा देखील करू शकता, जेक्यूरी मोबाइल केवळ चांगले होईल.
या लेखात आपण मोबाइल वेबसाइटची पृष्ठे तयार करण्यासाठी मूलभूत तंत्रे शिकू शकाल. त्यामध्ये डायलॉग बॉक्स, बटणे आणि नेव्हिगेशन बारचा वापर समाविष्ट असेल.
एकाच एचटीएमएल फाइलमध्ये एकाधिक पृष्ठे कोड कशी करावी
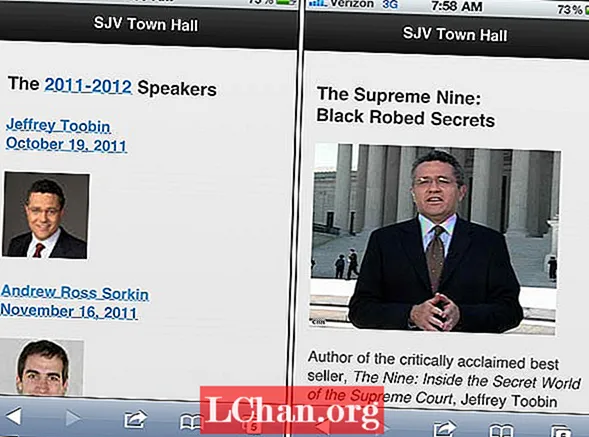
आपण स्क्रीन वेबसाइटसाठी वेब पृष्ठे विकसित करण्याच्या विपरीत, jQuery मोबाइल आपल्याला एका HTML फाइलमध्ये एकाधिक पृष्ठे तयार करू देते. हे आकृती 15-7 द्वारे स्पष्ट केले आहे. येथे आपण या पृष्ठांसाठी HTML सह साइटची दोन पृष्ठे पाहू शकता. आश्चर्याची गोष्ट म्हणजे दोन्ही पृष्ठे एका HTML फाइलमध्ये कोडली आहेत.
प्रत्येक पृष्ठासाठी, आपण डेटा-रोल विशेषताचे मूल्य म्हणून “पृष्ठ” सह एक डिव्ह एलिमेंट कोड बनवा. मग त्या प्रत्येक घटकामध्ये आपण प्रत्येक पृष्ठाच्या शीर्षलेख, सामग्री आणि तळटीपसाठी डिव्ह घटकांचा कोड बनवाल. नंतर, जेव्हा HTML फाइल लोड केली जाईल, तेव्हा फाइलच्या मुख्य भागामधील प्रथम पृष्ठ प्रदर्शित होईल.
एचटीएमएल फाइलमधील पृष्ठांमध्ये दुवा जोडण्यासाठी, आपण अध्याय of च्या आकृती -11-११ मध्ये दाखवल्यानुसार प्लेसहोल्डर वापरता या दुव्यासाठी सामग्री म्हणून कोड केलेले एच 2 किंवा आयएमजी घटक. हे "टोबिन" असलेल्या आयव्ही घटकास त्याच्या आयडी विशेषता म्हणून संदर्भित करते, याचा अर्थ असा की दुवा टॅप केल्यास वाचकाला फाईलमधील दुसर्या पृष्ठावर नेले जाते.
जरी या उदाहरणामध्ये फक्त दोन पृष्ठे दर्शविली गेली आहेत, तरीही आपण एका HTML फाइलमध्ये बर्याच पृष्ठे कोड करू शकता. तथापि, लक्षात ठेवा की त्यांची प्रतिमा, जावास्क्रिप्ट आणि सीएसएस फायलींसह सर्व पृष्ठे एकाच एचटीएमएल फाइलसह लोड केलेली आहेत. परिणामी, आपण एका फाईलमध्ये बर्याच पृष्ठे संचयित केल्यास लोड वेळ जास्त होईल. असे झाल्यावर आपण आपली पृष्ठे एकापेक्षा जास्त HTML फाईलमध्ये विभागू शकता.

एका HTML फाईलच्या मुख्य भागामध्ये दोन पृष्ठांसाठी HTML:
div डेटा-रोल = "पृष्ठ"> शीर्षलेख डेटा-रोल = "शीर्षलेख"> एच 1> एसजेव्ही टाऊन हॉल </ h1> / शीर्षलेख> विभाग डेटा-रोल = "सामग्री"> एच 3> २०११-२०१ Sp स्पीकर्स </ h3> एक हरफ = "# टोबिन"> एच 4> जेफरी टुबिनबर्बर> 19 ऑक्टोबर, 2011 / h4> img src = "प्रतिमा / टोबिन 75.webp" alt = "जेफरी टूबिन"> / अ>! - स्पीकर्सच्या उर्वरित घटक - -> / विभाग> तळटीप डेटा-रोल = "तळटीप"> एच 4> © 2011 / एच 4> / फूटर </ div> Div डेटा-रोल = "पृष्ठ" आयडी = "टोबिन"> शीर्षलेख डेटा-रोल = "शीर्षलेख"> एच 1> एसजेव्ही टाऊन हॉल </ h1> / शीर्षलेख> विभाग डेटा-रोल = "सामग्री"> एच 3> सर्वोच्च नऊ: बीआर> ब्लॅक रोबेड सिक्रेट्स </ h3> img src = "प्रतिमा / toobin_court.cnn.webp" Alt = "जेफरी टूबिन "> p> समीक्षकांनी केलेल्या स्तुतीसाठी सर्वोत्तम विक्रेता, i> द नऊ! div>
वर्णन
- आपण jQuery मोबाइल वापरताना, आपण प्रत्येक पृष्ठासाठी स्वतंत्र HTML फाइल विकसित करण्याची आवश्यकता नाही. त्याऐवजी, एका एचटीएमएल फाइलच्या मुख्य भागामध्ये, आपण प्रत्येक पृष्ठासाठी त्याच्या पृष्ठावरील डेटा-रोल विशेषतासह "डिव्हिमेंट एलिमेंट" कोड कोड करा.
- प्रत्येक डिव्ह एलिमेंटसाठी आपण आयडी एट्रिब्यूट्यूशन प्लेसहोल्डर व्हॅल्यूमध्ये सेट केले आहे जे इतर पृष्ठांच्या ए> एलिमेंट्समध्ये ह्रेफ एट्रिब्यूट्यूद्वारे मिळू शकते.
संवाद बॉक्स आणि संक्रमण कसे वापरावे
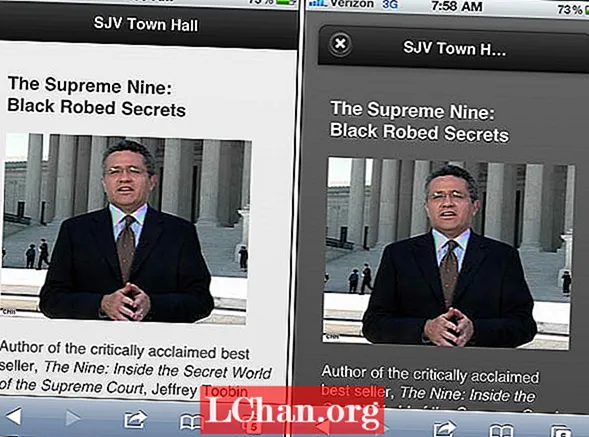
आकृती 15-8 एक डायलॉग बॉक्स कसा तयार करावा ते दर्शविते जो दुवा टॅप केल्यावर उघडेल. ते करण्यासाठी, आपण कोणत्याही पृष्ठासारखेच संवाद बॉक्स कोड करा. परंतु त्या पृष्ठाकडे जाणा >्या> घटकांमध्ये आपण “डाय-लॉग” सह डेटा-रीलिब एट्रिब्यूट्यूजचे मूल्य म्हणून कोड केले आहे.
या आकृत्यामधील उदाहरणे दाखविल्यानुसार, jQuery मोबाइल सीएसएस फाइल सामान्य वेब पृष्ठापेक्षा एक संवाद बॉक्स स्वरूपित करते. डीफॉल्टनुसार, डायलॉग बॉक्समध्ये पांढर्या फोरग्राउंड मजकूरासह गडद पार्श्वभूमी असेल आणि शीर्षलेख आणि तळटीप पृष्ठाच्या रुंदीस पसरणार नाहीत. एका संवाद बॉक्समध्ये शीर्षलेखात “एक्स” देखील असेल ज्यास वापरकर्त्याने मागील पृष्ठावर परत जाण्यासाठी टॅप करणे आवश्यक आहे.
आपण दुसर्या पृष्ठावर किंवा डायलॉग बॉक्सवर जाणारे> घटक असे कोड करता तेव्हा आपण या आकृतीमधील सारणीमध्ये सारांशित केलेल्या सहा संक्रमांपैकी एक निर्दिष्ट करण्यासाठी डेटा-ट्रान्झिशन विशेषता देखील वापरू शकता. यापैकी प्रत्येक संक्रमणाची आयफोन सारख्या मोबाइल डिव्हाइसद्वारे वापरलेल्या परिणामाची नक्कल करणे आहे.

वापरले जाऊ शकते की संक्रमणे
| स्लाइड | पुढील पृष्ठ उजवीकडून डावीकडे स्लाइड करते. |
| स्लाइडअप | पुढील पृष्ठ खाली वरुन खाली सरकते. |
| स्लाइडडाउन | पुढील पृष्ठ वरपासून खालपर्यंत स्लाइड करते. |
| पॉप | पुढील पृष्ठ स्क्रीनच्या मध्यभागी अदृष्य होते. |
| कोमेजणे | पुढील पान दृश्यास्पद होते. |
| फ्लिप | पुढचे पान एका मागून पुढच्या बाजूस फ्लिप केलेल्या प्लेइंग कार्डसारखेच दिसते. हे संक्रमण काही डिव्हाइसवर समर्थित नाही. |
एचटीएमएल जे “पॉप” संक्रमणासह पृष्ठ एक संवाद बॉक्स म्हणून उघडते:
a href = "# toobin" डेटा-रील = "संवाद" डेटा-संक्रमण = "पॉप">
एचटीएमएल जे “फिकट” संक्रमणासह पृष्ठ उघडते:
a href = "# toobin" डेटा-संक्रमण = "फिकट">
वर्णन
- साठी एचटीएमएल डायलॉग बॉक्स कोणतेही पृष्ठ कोडेड केलेल्या मार्गाने कोड केलेले आहे. तथापि, पृष्ठाशी जोडलेला> घटक << घटक "व्हॅल्यूज" सह डेटा-रीलिब विशेषता समाविष्ट करते. संवाद बॉक्स बंद करण्यासाठी, वापरकर्त्याने बॉक्सच्या शीर्षलेखात X टॅप केला.
- एखादे पृष्ठ किंवा संवाद बॉक्स उघडण्याचे मार्ग निर्दिष्ट करण्यासाठी आपण वरील सारणीतील एका मूल्यासह डेटा-ट्रान्झिशन विशेषता वापरू शकता. एखादे डिव्हाइस आपण निर्दिष्ट केलेल्या संक्रमणाला समर्थन देत नसल्यास, विशेषता दुर्लक्षित केले जाईल.
- डायलॉग बॉक्ससाठी स्टाईलिंग jQuery मोबाइल सीएसएस फाईलद्वारे केली जाते.
बटणे कशी तयार करावी
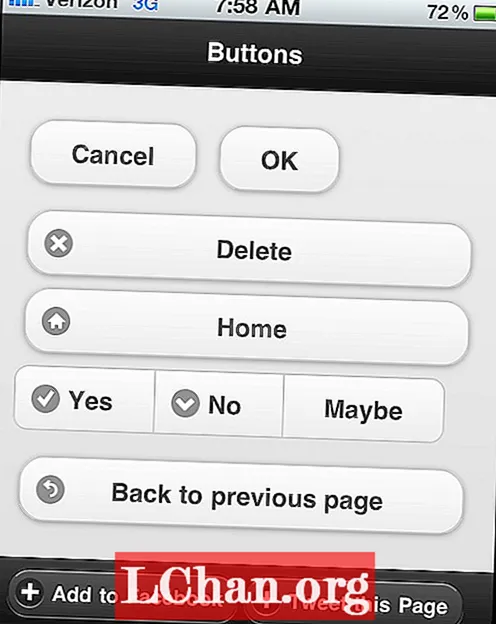
आकृती 15-9 एका पृष्ठावरून दुसर्या पृष्ठावर नेव्हिगेट करण्यासाठी बटणे कशी वापरायची हे दर्शविते. ते करण्यासाठी, आपण फक्त एक> घटकासाठी डेटा-रोल attribट्रिब्यूट विशेषता "बटण" वर सेट केली, आणि jQuery मोबाइल उर्वरित करते.
तथापि, आपण बटणांसाठी काही अन्य विशेषता देखील सेट करू शकता. उदाहरणार्थ, या आकृतीमधील पहिल्या दोन बटणाप्रमाणेच आपल्याला दोन किंवा अधिक बटणे बाजूने दिसू इच्छित असतील तर आपण डेटा इनलाइन विशेषता "सत्य" वर सेट करू शकता.
आपण एखाद्या बटणावर jQuery मोबाइलद्वारे प्रदान केलेल्या 18 चिन्हांपैकी एक जोडायचा असल्यास आपण डेटा-चिन्ह विशेषता देखील कोड करा. उदाहरणार्थ, या उदाहरणातील तिसरा बटण “हटवा” चिन्ह वापरतो आणि चौथे बटण “मुख्य” चिन्ह वापरतो. या सर्व चिन्ह आपल्याला मूळ मोबाइल अनुप्रयोगामध्ये दिसू शकतील अशा चिन्हांसारखे दिसतात. योगायोगाने, या चिन्हे स्वतंत्रपणे फायली नाहीत ज्यामध्ये पृष्ठावर प्रवेश करणे आवश्यक आहे. त्याऐवजी, त्या jQuery मोबाइल लायब्ररीद्वारे प्रदान केल्या आहेत.
जर आपल्याला या आकृतीमधील होय, नाही आणि कदाचित बटणे यासारखी दोन किंवा अधिक बटणे क्षैतिजपणे गटबद्ध करायची असतील तर आपण डी> घटकातील बटणांसाठी ए> घटक कोड करू शकता ज्यात “कंट्रोल ग्रूप” आहे आणि त्याचा डेटा-रोल विशेषता आहे. त्याच्या डेटा-प्रकार विशेषता म्हणून "क्षैतिज". किंवा बटणे अनुलंबरित्या गटबद्ध करण्यासाठी, आपण डेटा-प्रकार विशेषता "उभ्या" वर बदलू शकता.
आपण बटणाकरिता डेटा-रीलिब विशेषता "बॅक" आणि पौंड चिन्ह (#) वर href विशेषता सेट केल्यास, बटण त्या पृष्ठाकडे परत येईल जे त्याला म्हणतात. दुसर्या शब्दांत, बटण मागे बटणासारखे कार्य करते. हे पृष्ठावरील सामग्रीमधील शेवटच्या बटणाद्वारे स्पष्ट केले आहे.
शेवटच्या दोन बटणे पृष्ठासाठी तळटीपमध्ये बटणे कशी दिसतात हे दर्शविते. येथे काळ्या पार्श्वभूमीवर चिन्ह आणि मजकूर पांढरे आहेत. या प्रकरणात, तळटीपसाठी वर्ग विशेषता "यूआय-बार" वर सेट केली गेली आहे, जे जीक्यूरी मोबाईलला तळटीपच्या सामग्रीत आणखी थोडी जागा देईल असे सांगते. त्याबद्दल आपण आकृती 15-12 मध्ये अधिक जाणून घ्याल.

विभागातील बटणांसाठी HTML:
! - इनलाइन बटणांसाठी, डेटा-लाइन विशेषता सत्य वर सेट करा -> एक href = "#" डेटा-रोल = "बटण" डेटा-इनलाइन = "सत्य"> रद्द करा / a> एक href = "#" डेटा -रोल = "बटण" डेटा-इनलाइन = "सत्य"> ओके / अ>! - बटणावर प्रतीक जोडण्यासाठी डेटा-चिन्ह विशेषता वापरा -> एक href = "#" डेटा-रोल = "बटण "डेटा-आयकॉन =" हटवा "> हटवा / एक> एक href =" # "डेटा-रोल =" बटण "डेटा-चिन्ह =" मुख्य "> मुख्यपृष्ठ / अ>! - गट बटणे करण्यासाठी, यासह घटक घटक वापरा अनुसरण करणारे गुणधर्म -> div डेटा-रोल = "कंट्रोल ग्रुप" डेटा-प्रकार = "क्षैतिज"> एक href = "#" डेटा-रोल = "बटण" डेटा-प्रतीक = "चेक"> होय / अ> एक हरफ = "#" डेटा-रोल = "बटण" डेटा-प्रतीक = "एरो-डी"> नाही </ a> एक href = "#" डेटा-रोल = "बटण"> कदाचित / अ / </ div>! करण्यासाठी बॅक बटण कोड करा, डेटा-रीलिब विशेषता परत वर सेट करा -> एक href = "#" डेटा-रोल = "बटण" डेटा-रील = "बॅक" डेटा-चिन्ह = "परत"> मागील पृष्ठावर / अ >
तळटीप मधील बटणांसाठी HTML:
तळटीप डेटा-भूमिका = "तळटीप"> एक href = "http://www.facebook.com" डेटा-भूमिका = "बटण" डेटा-चिन्ह = "अधिक"> फेसबुकमध्ये जोडा </ a> एक href = "HTTP: //www.twitter.com "डेटा-रोल =" बटण "डेटा-आयकॉन =" अधिक "> हे पृष्ठ ट्विट करा </ a> / तळटीप>
वर्णन
- वेब पृष्ठास एक बटण जोडण्यासाठी, आपण <> घटक "त्याच्या डेटा-रोल विशेषतासह" बटणावर सेट केले आहे.
नेव्हिगेशन बार कसे तयार करावे
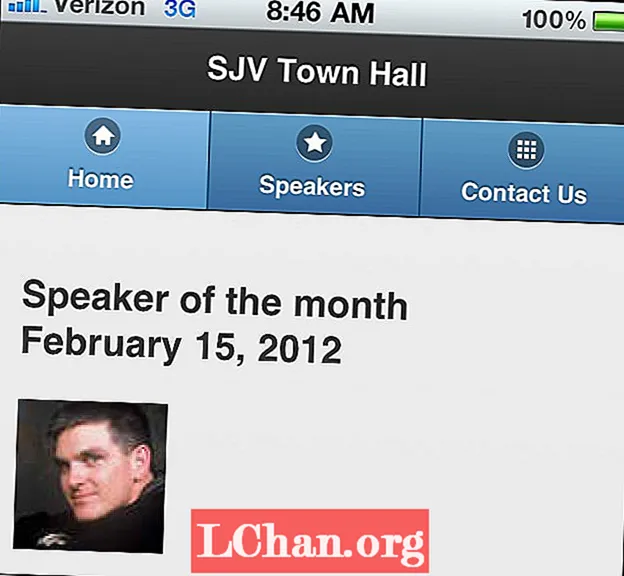
आकृती 15-10 दर्शविते की आपण वेब पृष्ठावर नेव्हिगेशन बार कशी जोडू शकता. ते करण्यासाठी, आपण त्याच्या डेटा-रोलसह “नवबार” वर सेट केलेला एक घटक घटक कोड करा. या घटकामध्ये, आपण नेव्हिगेशन बारमधील आयटमसाठी अ> घटक असलेले ली घटक असलेल्या अल घटक कोडित करता. लक्षात ठेवा, तथापि आपण <> घटकांसाठी डेटा-रोल एट्रिब्यूट कोड नाही.
नेव्हिगेशन बारमधील आयटमचा रंग बदलण्यासाठी, या उदाहरणातील कोडमध्ये प्रत्येक आयटमसाठी डेटा-थीम-बी विशेषता समाविष्ट आहे. परिणामी, jQuery मोबाइल काळ्यापासून प्रत्येक आयटमचा बॅकग्राउंड रंग बदलतो, जो डीफॉल्ट आहे, एका आकर्षक निळ्यामध्ये. याव्यतिरिक्त, हा कोड सक्रिय बटणाकरिता वर्ग गुण "यूआयटी-बीटीएन-”क्टिव्ह" वर सेट करतो म्हणून जेक्यूरी मोबाईलने सक्रिय बटणासाठी रंग फिकट निळ्यामध्ये बदलला. हे आपण jQuery मोबाइलद्वारे वापरलेले स्वरूपण कसे बदलू शकता हे दर्शविते आणि आपण त्यापुढील अधिक जाणून घ्या.

नॅव्हिगेशन बारसाठी HTML:
शीर्षलेख डेटा-रोल = "शीर्षलेख"> एच 1> एसजेव्ही टाऊन हॉल </ h1> विभाग डेटा-रोल = "नवबार"> << ली <a href = "# मुख्यपृष्ठ" डेटा-चिन्ह = "होम" डेटा-थीम = "बी "> मुख्यपृष्ठ </ a> </ li> li> a href =" # स्पीकर्स "डेटा-आयकॉन =" तारा "डेटा-थीम =" बी "> स्पीकर्स </ a> </ li> li> a href =" # संपर्क डेटा- चिन्ह = "ग्रिड" डेटा-थीम = "बी"> आमच्याशी संपर्क साधा </ a> </ li> </ul> / div> / शीर्षलेख>
नॅव्हिगेशन बारसाठी एचटीएमएल कोड कसा द्यावा:
- शीर्षलेख घटकामध्ये एक भाग घटक कोड. त्यानंतर, डीव्ही एलिमेंटसाठी डेटा-रोल attribट्रिब्यूट्यूट "नवबार" वर सेट करा.
- डिव्ह एलिमेंटमध्ये, प्रत्येक दुव्यासाठी एक एल इलिमेंट समाविष्ट करणारा एक एल एलिमेंट कोड द्या.
- प्रत्येक ली घटकात, दुवा ज्या पृष्ठाकडे जाण्यासाठी आवश्यक आहे त्या पृष्ठासाठी प्लेसहोल्डर वापरणार्या एक href विशेषतेसह एलिमेंट कोड कोड करा. त्यानंतर आपल्या निवडीच्या चिन्हावर डेटा-चिन्ह विशेषता सेट करा.
- नेव्हिगेशन बारमधील सक्रिय आयटमसाठी, “ui-btn-સક્રિય” वर्ग श्रेणी सेट करा.त्यानंतर, नेव्हिगेशन बारमधील इतर वस्तूंपेक्षा या आयटमचा रंग अधिक हलका होईल.
- आपण नेव्हिगेशन बारमधील प्रत्येक आयटमवर jQuery मोबाइल थीम लागू करण्यासाठी डेटा-थीम विशेषता देखील वापरावे. अन्यथा, बारमधील बटणे उर्वरित शीर्षलेखाप्रमाणेच रंगाची असतील. थीम लागू करण्याबद्दल अधिक जाणून घेण्यासाठी, आकृती 15-12 पहा.
JQuery मोबाइलसह सामग्रीचे स्वरूपन कसे करावे
आपण आधीपासून पाहिलेच आहे, jQuery मोबाइल स्वयंचलितपणे त्याच्या स्वत: च्या शैली पत्रकाच्या आधारे वेबपृष्ठाचे घटक स्वरूपित करते. आता, आपण त्याबद्दल, तसेच जेक्यूरी मोबाइल वापरते डीफॉल्ट स्टाईल कशी समायोजित करावी याबद्दल अधिक जाणून घ्याल.
JQuery मोबाइल वापरते त्या डीफॉल्ट शैली
आकृती 15-13 jQuery मोबाइल सामान्य HTML घटकांसाठी वापरत असलेल्या डीफॉल्ट शैली दर्शविते. त्याच्या सर्व शैलींसाठी, jQuery मोबाइल ब्राउझरच्या प्रस्तुत इंजिनवर अवलंबून आहे ज्यामुळे त्याचे स्वतःचे स्टाईलिंग कमीतकमी आहे. हे लोड वेळा अधिक वेगवान ठेवते आणि पृष्ठावर अत्यधिक सीएसएस लादलेले ओव्हरहेड कमी करते.
आपण पहातच आहात, jQuery मोबाईलची स्टाईलिंग इतकी प्रभावी आहे की आपणास स्वतःची सीएसएस शैली पत्रक प्रदान करुन त्याचे स्टाईलिंग सुधारित करण्याची आवश्यकता नाही. उदाहरणार्थ, अलिखित क्रमांकाच्या यादीतील आयटममधील अंतर आणि सारणीचे स्वरूपण या दोन्ही प्रकारे ते स्वीकार्य आहेत. तसेच, राखाडी पार्श्वभूमीवरील ब्लॅक प्रकार मूळ मोबाइल अनुप्रयोगांसाठी स्वरूपणशी सुसंगत आहे.
वर्णन
- डीफॉल्टनुसार, jQuery मोबाइल स्वयंचलितपणे पृष्ठासाठी HTML घटकांवर शैली लागू करते. या शैली केवळ आकर्षकच नाहीत तर ब्राउझरच्या मूळ शैलीचीही नक्कल करतात.
- डीफॉल्टनुसार, jQuery मोबाइल प्रत्येक मोबाइल पृष्ठाच्या डाव्या, उजव्या, वरच्या आणि खाली थोड्या प्रमाणात पॅडिंग लागू करते.
- डीफॉल्टनुसार, दुवे सामान्य मजकूरापेक्षा किंचित मोठे असतात. हे वापरकर्त्यास दुवे टॅप करणे सुलभ करते.
- डीफॉल्टनुसार, दुवे निळ्यासह फॉन्ट रंग म्हणून अधोरेखित केले जातात.
एचटीएमएल घटकांवर थीम कसे लावायचे
काही प्रकरणांमध्ये, आपल्याला jQuery मोबाइल वापरत असलेल्या डीफॉल्ट शैली बदलू इच्छित आहेत. आपण हे आकृती 15-10 च्या नेव्हिगेशन बारमध्ये पाहिले आहे. डीफॉल्ट शैली बदलण्यासाठी, आपण jQuery मोबाइलद्वारे प्रदान केलेल्या पाच थीम वापरू शकता. हे 15-12 आकृतीमध्ये सारांशित केले आहे. येथे पुन्हा या थीम्स मूळ मोबाइल अनुप्रयोगाच्या देखाव्याची नक्कल करण्यासाठी आहेत.
थीम लागू करण्याचा एक मार्ग म्हणजे थीम अक्षरासह डेटा-थीम विशेषता त्याचे मूल्य म्हणून कोड करणे. आपण हे आकृती 15-10 मधील नॅव्हिगेशन बारमध्ये पाहिले आणि आपण या आकृतीमधील दुसर्या नेव्हिगेशन बारच्या कोडमध्ये हे पाहू शकता. येथे डेटा-थीम विशेषता हेडरला थीम “ई” आणि थीम “डी” नेव्हीगेशन बारमधील आयटमवर लागू करते.
थीम लागू करण्याचा दुसरा मार्ग म्हणजे थीम दर्शविणार्या एखाद्या वर्गाच्या नावावर घटकांसाठी वर्ग गुणधर्म सेट करणे. हे टेबल नंतर पहिल्या उदाहरणाद्वारे स्पष्ट केले आहे. येथे वर्ग attribट्रिब्यूटचा वापर डीआयव्ही घटकावर “ui-bar” आणि “ui-bar-b” दोन्ही वर्गांवर लागू करण्यासाठी केला जातो. याचा परिणाम म्हणून, jQuery मोबाइल प्रथम घटकांवर बारसाठी डीफॉल्ट स्टाईल लागू करते आणि नंतर त्या स्टाईलवर बी थीम लागू करते. त्यानंतरच्या पृष्ठांमध्ये आपल्याला या प्रकारच्या शैलीची इतर उदाहरणे दिसतील.
कृपया लक्षात घ्या की या आकृतीमधील सारणी थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या थोड्या मोठ्या संख्येने स्त्रिया वापरत आहे. हे असे आहे कारण ते एक नारिंगी रंग वापरतात जे एखाद्या वस्तूवर उच्चारण करण्यासाठी ठीक काम करते, परंतु मोठ्या प्रमाणात ते आकर्षक नाही. हे या आकृतीमधील दुसर्या शीर्षलेख आणि नेव्हिगेशन बारद्वारे स्पष्ट केले आहे, जेव्हा आपण ते रंगात पाहता तेव्हा विंचरलेले दिसतात.
सर्वसाधारणपणे, डीफॉल्ट शैली आणि पहिल्या तीन थीमसह राहणे चांगले, जे सहसा चांगले कार्य करतात. नंतर आपल्याला थीम डी आणि ई सह प्रयोग करणे आवश्यक आहे जेव्हा आपल्याला असे वाटते की आपल्याला आणखी काही हवे आहे.

दुसर्या शीर्षलेख आणि नेव्हिगेशन बारसाठी HTML:
शीर्षलेख डेटा-रोल = "शीर्षलेख" डेटा-थीम = "ई"> एच 1> एसजेव्ही टाउन हॉल </ h1> Div डेटा-भूमिका = "नवबार"> << ली> एक href = "# मुख्यपृष्ठ" डेटा-चिन्ह = "मुख्यपृष्ठ "डेटा-थीम =" डी "> मुख्यपृष्ठ / अ </ li> ली> एक href =" # स्पीकर्स "डेटा-आयकॉन =" तारा "डेटा-थीम =" डी "> स्पीकर्स / ए / लि / ली> अ href = "# बातम्या" आयडी = "बातम्या" डेटा-आयकॉन = "ग्रिड" डेटा-थीम = "डी"> बातम्या </ a> / li> / ul> / div> / शीर्षलेख>
पाच jQuery मोबाइल थीम:
| अ | पांढ white्या रंगाच्या अग्रभागासह काळ्या पार्श्वभूमी. हे डीफॉल्ट आहे. |
| बी | पांढर्या रंगाच्या अग्रभागासह निळ्या पार्श्वभूमी. |
| सी | काळ्या रंगाच्या अग्रभागासह हलकी राखाडी पार्श्वभूमी. मजकूर ठळकपणे दिसेल. |
| डी | काळ्या रंगाच्या अग्रभागासह गडद राखाडी पार्श्वभूमी. मजकूर ठळकपणे दिसणार नाही. |
| ई | काळ्या रंगाची अग्रभाग असलेली नारिंगी पार्श्वभूमी. उच्चारणांसाठी वापरा आणि थोड्या वेळाने वापरा. |
थीम लागू करण्याचे दोन मार्गः
डेटा-थीम विशेषता वापरुन:
li> a href = "# मुख्यपृष्ठ" डेटा-प्रतीक = "होम" डेटा-थीम = "बी"> मुख्यपृष्ठ / अ </ li>
थीम दर्शविणारा एक वर्ग विशेषता वापरुन:
वर्णन
- JQuery मोबाईलमध्ये समाविष्ट असलेल्या पाच थीमचा वापर करून आपण HTML घटकांसाठी डीफॉल्ट शैलीमध्ये योग्य समायोजन करू शकता.
- आपण आपल्या स्वतःची सीएसएस शैली पत्रक एक jQuery मोबाइल अनुप्रयोगासह वापरू शकता, परंतु आपण जेव्हा शक्य असेल तेव्हा तसे करणे टाळले पाहिजे.
परिप्रेक्ष्य
गेल्या काही वर्षांमध्ये मोबाइल डिव्हाइसचा वापर नाटकीयरित्या वाढला आहे. त्या कारणास्तव, या डिव्हाइसवरून वापरण्यास सुलभ असलेल्या वेबसाइट्सची रचना करणे अधिकच महत्वाचे झाले आहे. जरी याचा अर्थ सहसा वेगळी वेबसाइट विकसित करणे, इंटरनेटवर आपली उपस्थिती टिकवून ठेवणे ही एक गंभीर बाजू असू शकते.
सुदैवाने, जेक्यूरी मोबाइलच्या आगमनाने मोबाइल वेबसाइट तयार करण्याचे कार्य बरेच सोपे झाले आहे. यापुढे मोबाइल वेब पृष्ठे स्थिर पृष्ठांवर मर्यादित नाहीत ज्यात मथळे, परिच्छेद, दुवे आणि लघुप्रतिमा प्रतिमा आहेत. JQuery मोबाईलसह, वेब विकसक आता वैशिष्ट्यपूर्ण वेबसाइट्स तयार करू शकतात जे मूळ मोबाइल अनुप्रयोगांसारखे दिसतात आणि त्यास अनुरूप असतात.