सामग्री
- 01. सेट अप करा
- 02. HTML पूर्ण करा
- 03. Sass व्हेरिएबल्स एक्सप्लोर करा
- 04. बॉडी स्टाईल समायोजित करा
- 05. विभाग शीर्षके शैली
- 06. सीटीए उभे करा
- 07. कंटेनर पार्श्वभूमी आणि पडदे सेट करा
- 08. पार्श्वभूमी प्रतिमा जोडा
- 09. संक्रमणे जोडा आणि होवर प्रभाव
- 10. जावास्क्रिप्ट मध्ये हलवा
- 11. एक वर्ग जोडा आणि काढा
- १२. याला प्रतिसाद द्या

आपले लँडिंग पृष्ठ आपल्या वेबसाइट लेआउटमध्ये एक महत्त्वपूर्ण घटक आहे. आपणास आपला व्यवसाय किंवा आपण विक्री केलेले उत्पादन सादर करण्याची ही पहिली खरी संधी आहे, जेणेकरून याची रचना महत्त्वाची आहे. लँडिंग पृष्ठे कॉल टू actionक्शन (सीटीए) म्हणून ओळखल्या जाणार्या एकाच लक्ष केंद्रित उद्देशाने डिझाइन केली आहेत. क्रियात येणार्या कॉलची पूर्तता करण्यासाठी रंग आणि प्रतिमेचा वापर आणि वापरकर्त्याचा अनुभव आवश्यक आहे.
- या ट्यूटोरियलसाठी कार्यरत कोडपेन पहा
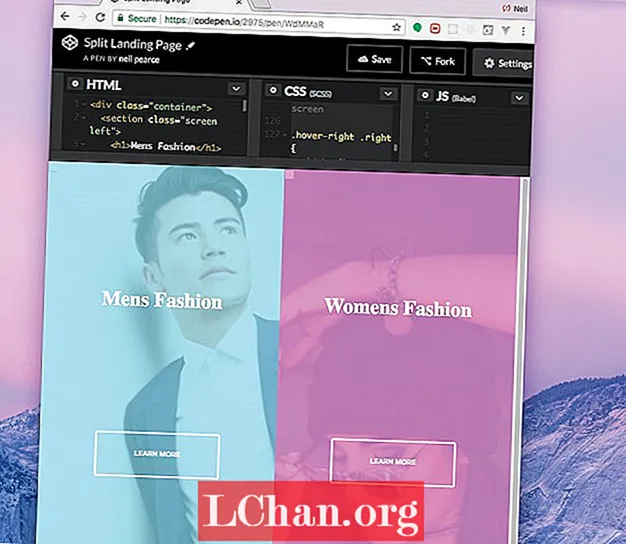
या ट्यूटोरियल मध्ये, आम्ही काल्पनिक फॅशन ब्रँडसाठी एक आकर्षक लँडिंग पृष्ठ कसे तयार करावे यावरुन पुढे जाऊ. होव्हरवर होणा large्या मोठ्या प्रतिमा आणि अॅनिमेटेड संक्रमणांसह स्प्लिट-स्क्रीन डिझाइनच्या आसपास हे केंद्रित असेल.या पृष्ठास actionक्शन बटणांवर दोन स्पष्ट कॉल असतील आणि आम्ही एचटीएमएल, स्टाईलसाठी सेस आणि ईनि 6 सिंटॅक्स वापरणार्या वेनिला जावास्क्रिप्टचा स्पर्श वापरू (आपले वेब होस्टिंग आपल्या वेबसाइटच्या गरजा अनुकूल असल्याचे सुनिश्चित करा). खूप गुंतागुंत? कोडशिवाय एक वेबसाइट तयार करा, एक सोपा वेबसाइट बिल्डर वापरुन पहा.
01. सेट अप करा

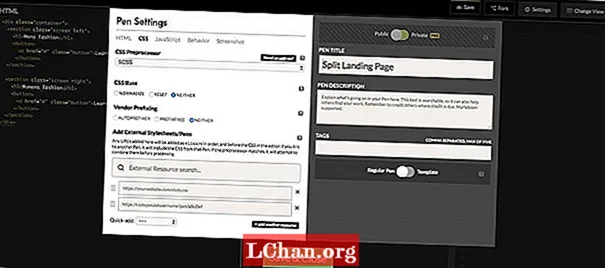
आपण कोडपेन वापरत असल्यास, पेन सेटिंग्जमध्ये सीएसएस ‘एससीएसएस’ वर सेट असल्याचे निश्चित करा. आपण सेटिंग्ज टॅबवर क्लिक करुन हा बदल करू शकता, ’सीएसएस’ निवडा आणि ड्रॉप-डाऊन पर्यायांमध्ये एसएसएसएसमध्ये सीएसएस प्रीप्रोसेसर बदलू शकता.
मग आपण आपल्या एचटीएमएलमध्ये समाविष्ट करण्यास सुरवात करू. आम्ही ‘डावे’ नावाचा विभाग आणि कंटेनरच्या वर्गात ‘उजवा’ नावाचा विभाग लपेटणार आहोत, दोन्ही विभागांना ‘स्क्रीन’ चा वर्ग देण्यात आला आहे.
div> विभाग> / विभाग> विभाग> / विभाग </ div>
02. HTML पूर्ण करा

आमच्या एचटीएमएलला अंतिम रूप देण्यासाठी, आम्ही प्रत्येक विभागाच्या शीर्षकासह एक शीर्षक जोडू एच 1 टॅग त्या खाली आम्हाला एक बटण जोडावे लागेल जे हे वास्तविक-जगातील प्रकल्प असल्यास दुसर्या पृष्ठाशी दुवा साधेल. आम्ही याचा एक वर्ग देऊ बटण गोष्टी चांगल्या आणि सोप्या ठेवण्यासाठी.
div> विभाग> एच 1> मेन्स फॅशन </ h1> बटण> एक href = "#"> अधिक जाणून घ्या / एक </ b> </ વિભાગ> विभाग> एच 1> महिला फॅशन </ h1> बटण> एक href = "#"> जाणून घ्या अधिक / एक> / बटण </ विभाग>
03. Sass व्हेरिएबल्स एक्सप्लोर करा
व्हेरिएबल्सचा वापर ही आपल्या सर्वांना आवडत असलेली एक गोष्ट आहे. नेटिव्ह सीएसएस व्हेरिएबल्सना अधिक आधार मिळत असला तरीही आम्ही सस वापरुन गोष्टी सुरक्षित ठेवू. हे आमच्या वर ठेवू .scss, आणि आपण इच्छित असलेले रंग निवडू शकता परंतु वापरुन rgba मूल्ये आम्हाला अधिक लवचिकता देईल.
/ * * व्हेरिएबल्स * * / $ कंटेनर-बीजी कलर: # 444; $ डावे-बीजी कलर: आरजीबा (136, 226, 247, 0.7); $ डावे-बटण-होव्हर: आरजीबा (94, 226, 247, 0.7); $ राइट-बीजी कलर: आरजीबा (227, 140, 219, 0.8); $ उजवे-बटण-होव्हर: आरजीबा (255, 140, 219, 0.7); over होव्हर रुंदी: 75%; $ लहान रुंदी: 25%; $ एनिमेटस्पेड: 1000 मि;
04. बॉडी स्टाईल समायोजित करा
प्रथम, आम्ही शरीरावर सर्व डीफॉल्ट पॅडिंग आणि मार्जिन साफ करू आणि नंतर फॉन्ट फॅमिलीला ओपन सन्स वर सेट करू. हे केवळ बटणावर परिणाम करेल, म्हणून आम्ही कोणता फॉन्ट वापरतो हे फार फरक पडत नाही. नंतर रुंदी आणि उंची सेट करू 100% आणि हे सुनिश्चित करा की एक्स अक्षावर अतिप्रवाहाचे काहीही लपलेले नाही.
एचटीएमएल, बॉडी {पॅडिंग: 0; समास: 0; फॉन्ट-फॅमिली: ‘ओपन सन्स’, सन्स-सेरिफ; रुंदी: 100%; उंची: 100%; ओव्हरफ्लो-एक्स: लपलेले; }
05. विभाग शीर्षके शैली
विभागाच्या शीर्षकासाठी Google फॉन्ट निवडण्याची ही वेळ आहे - आम्ही प्लेफेअर प्रदर्शन निवडले आहे. मग वापरुन ट्रान्सलेटएक्स आम्ही हे सुनिश्चित करू शकतो की सेक्शन शीर्षक नेहमी एक्स अक्षावर केंद्रित असतात.
एच 1 {फॉन्ट-आकार: 5 आरएम; रंग: # एफएफ; स्थिती: परिपूर्ण; डावा: 50%; शीर्ष: 20%; ट्रान्सफॉर्मः ट्रान्सलेटएक्स (-50%); पांढरा-जागा: nowrap; फॉन्ट-फॅमिली: ’प्लेफेअर डिस्प्ले’, सेरिफ; }
06. सीटीए उभे करा
आमची बटणे कृती करण्यासाठी आमची कॉल म्हणून कार्य करतील, म्हणून त्यांचे क्लिक करणे सोपे आहे तेथे मोठे, ठळक आणि स्थितीत असणे आवश्यक आहे. दोन्ही बटणांवर पांढरी सीमा आणि एक मनोरंजक संक्रमण प्रभाव असेल. दोन्ही बटणांसाठी डीफॉल्ट शैली एकसारखीच असतील, तथापि आम्ही त्यांचे रंग हॉवरवर बदलू.
.बट्टन {प्रदर्शन: ब्लॉक; स्थिती: परिपूर्ण; डावा: 50%; शीर्ष: 50%; उंची: 2.6rem; पॅडिंग-टॉप: 1.2 मीरेम; रुंदी: 15 मिमी; मजकूर-संरेखित करा: मध्यभागी; रंग: पांढरा; सीमा: 3 पीएक्स सॉलिड # एफएफ; सीमा-त्रिज्या: 4 पीएक्स; फॉन्ट-वजन: 600; मजकूर-रूपांतर: अपरकेस; मजकूर-सजावट: काहीही नाही; ट्रान्सफॉर्मः ट्रान्सलेटएक्स (-50%); संक्रमण: सर्व .2 एस;
मुख्य बटणांवर एक साधा साधा होवर प्रभाव पडेल आणि आम्ही रंगासाठी निर्दिष्ट केलेले सस व्हेरिएबल्स वापरू, जे पृष्ठाच्या पार्श्वभूमीसारखेच रंग असेल.
.screen.left .बटन: होव्हर {पार्श्वभूमी रंग: $ डावे-बटण-फिरवा; सीमा रंग: $ डावे-बटण-फिरवा; sc .स्क्रीन. राइट .बट्टन: होव्हर {पार्श्वभूमी रंग: $ उजवे-बटण-फिरवा; सीमा रंग: $ उजवे-बटण-फिरवा;
07. कंटेनर पार्श्वभूमी आणि पडदे सेट करा

कंटेनर वर्ग आमचे पृष्ठ आवरण म्हणून कार्य करेल आणि आम्ही त्यास संबंधित स्थानावर सेट करू, फक्त कारण आम्हाला पडदे निरपेक्ष स्थितीत ठेवायची आहेत. आम्ही कंटेनरला डीफॉल्ट पार्श्वभूमी रंग देऊ, परंतु हे दिसत नाही कारण आम्ही दोन्ही स्क्रीन पार्श्वभूमीवर भिन्न रंग सेट करत आहोत.
.कंपरा {स्थिती: सापेक्ष; रुंदी: 100%; उंची: 100%; पार्श्वभूमी: $ कंटेनर-बीजी कलर; .स्क्रीन {स्थिती: परिपूर्ण; रुंदी: 50%; उंची: 100%; ओव्हरफ्लो: लपलेले; }}
08. पार्श्वभूमी प्रतिमा जोडा
डावे आणि उजवे दोन्ही विभाग एक प्रतिमा दर्शवतील आणि आपल्याला अनस्प्लेश, पिक्सबाबे किंवा पेकसेल्स (जे मी या ट्यूटोरियलमध्ये वापरलेले आहेत) सारख्या वेबसाइटवरील रॉयल्टी-फ्री स्टॉक प्रतिमा शोधू शकता. गोष्टी अधिक सुलभ करण्यासाठी, मी आमच्या सीएसएसमध्ये दुवा साधू शकणारी एक विनामूल्य प्रतिमा होस्टिंग आणि सामायिकरण सेवा वापरली आहे जीला आयएमजीबीबी म्हणतात.
.screen.left {बाकी: 0; पार्श्वभूमी: url (’https://preview.ibb.co/cpabRm/pexels_photo_450212_1.webp’) केंद्र केंद्र नो-रिपीट; पार्श्वभूमी-आकार: कव्हर; &: आधी {स्थिती: परिपूर्ण; सामग्री: ""; रुंदी: 100%; उंची: 100%; पार्श्वभूमी: $ डावे-बीजी कलर; }}
पृष्ठाच्या उजव्या बाजूस imgbb चा वापर करून पार्श्वभूमी प्रतिमा देखील दर्शविली जाईल आणि आम्ही पार्श्वभूमी रंग गुलाबी रंगात सेट करू. पुन्हा आम्ही बॅकग्राउंड साईज सेट केला कव्हर. हे आपल्यास संपूर्ण घटक समाविष्ट करण्यास अनुमती देईल, जे आमच्या बाबतीत आहे .स्क्रीन वर्ग
.screen.right {बरोबर: 0; पार्श्वभूमी: url (’https://preview.ibb.co/mToPCR/seth_doyle_82563_1.webp’) केंद्र केंद्र नो-रिपीट; पार्श्वभूमी-आकार: कव्हर; &: आधी {स्थिती: परिपूर्ण; सामग्री: ""; रुंदी: 100%; उंची: 100%; पार्श्वभूमी: $ राइट-बीजी कलर; }}
09. संक्रमणे जोडा आणि होवर प्रभाव
आमच्या दोन्ही स्क्रीनवरील होव्हर इफेक्टसाठी अॅनिमेशन वेग आमच्या परिवर्तनाचे मूल्य असलेल्या संक्रमणाद्वारे नियंत्रित केले जाईल $ एनिमेटस्पीड, जे 1000 मि (एक सेकंद) आहे. मग आम्ही अॅनिमेशनला थोडीशी सुलभता देऊन संपवू, जे सहजतेने अॅनिमेशन देण्यात मदत करेल.
.स्क्रीन.लेफ्ट, .स्क्रीन. राइट, .स्क्रीन. राइट: आधी, .स्क्रीन.लेफ्ट: {ट्रान्सिशन आधी: $ एनिमेटस् सर्व सहज-इन-आउट; }
आम्हाला आता काय करायचे आहे ते म्हणजे जेव्हा आपण डाव्या स्क्रीनवर फिरता, तेव्हा जावास्क्रिप्ट वापरुन त्या विभागात एक वर्ग जोडला जाईल (जे आम्ही नंतरच्या चरणात लिहू). जेव्हा हा वर्ग जोडला जाईल, तेव्हा ती स्क्रीन आम्ही निर्दिष्ट केलेल्या व्हेरिएबलच्या रुंदीपर्यंत ताणून येईल - जी 75% असेल आणि नंतर उजवीकडील बाजू लहान रुंदीच्या चल (25%) वर सेट केली जाईल.
.होव्हर-डावे. डावीकडे {रुंदी: over होव्हर-रुंदी; }. होव्हर-डावे. उजवीकडे {रुंदी: $ लहान-रुंदी; }. होव्हर-डावे. उजवीकडे: before झेड-अनुक्रमणिका: 2; }
हे डाव्या बाजूला सारखेच कार्य करते, जेथे जावास्क्रिप्टचा वापर करून माउस होवरवर नवीन वर्ग जोडला जाईल आणि त्यानुसार उजवी स्क्रीन देखील ताणली जाईल. आम्हाला याची खात्री करणे देखील आवश्यक आहे झेड-अनुक्रमणिका ला सेट केले आहे 2 म्हणून सीटीए बटण अधिक प्रमुख होते.
.होव्हर-राइट. राइट {रुंदी: over होव्हर रूंदी; }. होव्हर-राइट. लेफ्ट {रुंदी: $ लहान-रुंदी; }. होव्हर-राइट. डावा: before झेड-अनुक्रमणिका: 2; }
10. जावास्क्रिप्ट मध्ये हलवा
आम्ही सीएसएस वर्ग जोडण्यासाठी आणि काढण्यात मदत करण्यासाठी आम्ही व्हॅनिला जावास्क्रिप्टचा स्पर्श वापरणार आहोत आणि आम्ही काही नवीन ईएस 6 वैशिष्ट्ये देखील वापरत आहोत. आपल्याला सर्वप्रथम काही स्थिर चल घोषित करणे आवश्यक आहे.
कारण आपण वापरणार आहोत दस्तऐवज एकापेक्षा जास्त वेळा आपण एक स्थिर व्हेरिएबल सेट करू डॉक आणि त्यामध्ये कागदजत्र संग्रहित करा जेणेकरुन आम्ही ’दस्तऐवज’ हा शब्द छान आणि लहान ठेवू शकतो.
कॉन्ट डॉक्टर = दस्तऐवज;
आता आम्हाला आणखी तीन कॉन्स्टन्ट सेट करण्याची आवश्यकता आहे जी स्टोअरमध्ये संग्रहित करेल .सर्व, .left आणि .कॉन्टेनर निवडक. आम्ही स्थिरांक वापरण्याचे कारण असे आहे की आम्हाला माहित आहे की या गोष्टींचे मूल्य आपण बदलू इच्छित नाही, म्हणून स्थिरांक वापरल्याने अर्थ प्राप्त होतो. हे आता सेट केल्यामुळे आम्ही पुढे जाऊ आणि त्यांच्यात काही माऊस इव्हेंट जोडू शकतो.
कॉन्स्ट राइट = डॉक्यूक्वेरीसिलेक्टर (". राइट"); कॉन्स डावे = दस्तऐवज. क्वेरीसिलेक्टर (". डावे"); कॉन्ट कंटेनर = डॉक. क्वेरीसिलेक्टर (". कंटेनर");
वापरून डावीकडे आम्ही शेवटच्या टप्प्यात घोषित केलेले स्थिर चल, आम्ही आता त्यात इव्हेंट श्रोता जोडू शकतो. हा कार्यक्रम असेल माऊसेंटर इव्हेंट आणि कॉलबॅक फंक्शन वापरण्याऐवजी आम्ही दुसरे ES6 वैशिष्ट्य वापरू बाण कार्ये ’(() =>).
// ने होवर डाव्या भागावर कंटेनर घटकामध्ये एक वर्ग जोडला.एडडएव्हेंटलिस्टनर ("माऊसेंटर", () => {कंटेनर. सीलास्टलिस्ट.एडडी ("होव्हर डावे");});
11. एक वर्ग जोडा आणि काढा
शेवटच्या चरणात, आमच्या इव्हेंट श्रोत्यांनी एक जोडला माऊसेंटर जे मुख्य कंटेनर वर्गाला लक्ष्य करते आणि नावाचा नवीन वर्ग जोडेल डावीकडे फिरवा डाव्या विभागातील घटकाकडे या जोडल्यामुळे, आम्ही जेव्हा ते फिरवितो तेव्हा आम्ही ते काढण्याची आवश्यकता आहे. आम्ही हे वापरून हे करू उंदीर कार्यक्रम आणि .रेमव () पद्धत.
// होव्हर डावे वर जोडलेला वर्ग काढून टाकतो.एडडएव्हेंटलिस्टनर ("माऊसलीव्ह", () => {कंटेनर. सीलालिस्ट.रेमोव ("होवर-डावे");});
आतापर्यंत आम्ही सर्व काही डाव्या स्क्रीनवर केले आहे. आता आम्ही जावास्क्रिप्ट संपवू आणि योग्य विभाग घटकांवर वर्ग जोडू आणि काढू. पुन्हा आम्ही सर्व काही व्यवस्थित दिसावे यासाठी एरो फंक्शन सिंटॅक्स वापरला आहे.
right.addEventListener ("माऊसेंटर", () => {कंटेनर.classList.add ("होव्हर-राइट");}); राइट.एड्डएव्हेंटलिस्टनर ("माऊसलीव्ह", () => {कंटेनर.क्लासलिस्ट.र्रेव ("होव्हर-राइट");});
१२. याला प्रतिसाद द्या

कोणताही प्रकल्प नाही - कितीही मोठा किंवा छोटा असो - प्रतिसाद देण्यापासून टाळले पाहिजे. तर, या चरणात आम्ही आमच्या सीएसएसमध्ये काही मीडिया क्वेरी जोडू आणि या छोट्या प्रकल्पाला मोबाइल डिव्हाइससाठी अनुकूल बनवू जेवढे शक्य असेल तितके. हे कसे कार्य करते हे पाहण्यासाठी मूळ कोडपेन तपासणे योग्य आहे.
@ मीडिया (जास्तीत जास्त रुंदी: 800 पीएक्स) {एच 1 {फॉन्ट-आकार: 2 आरएम; ; .बट्टन {रुंदी: 12 रेम; }
आम्ही खात्री केली आहे की जेव्हा आमच्या पृष्ठाची रूंदी 800px पर्यंत खाली जाईल तेव्हा फॉन्ट आणि बटणे आकारात कमी होतील. तर, गोष्टी पूर्ण करण्यासाठी आम्हाला उंची देखील लक्ष्य करावयाची आहे आणि जेव्हा पृष्ठाची उंची 700px च्या खाली जाईल तेव्हा आमची बटणे पृष्ठ खाली जात असल्याचे सुनिश्चित करा.
@ मीडिया (जास्तीत जास्त उंची: 700 पीएक्स) {.बटन {टॉप: 70%; }}
आपली पृष्ठे जतन करू इच्छिता? त्यांना पीडीएफ म्हणून निर्यात करा आणि त्यांना सुरक्षित मेघ संचयनात जतन करा.

वेब डिझाइन इव्हेंट लंडन व्युत्पन्न करा 19-21 सप्टेंबर 2018 रोजी परतावा, उद्योगातील अग्रगण्य स्पीकर्सचे एक भरलेले वेळापत्रक, कार्यशाळांचा संपूर्ण दिवस आणि नेटवर्किंगच्या मौल्यवान संधींची ऑफर देऊ नका - गमावू नका. आता आपले व्युत्पन्न तिकिट मिळवा.
हा लेख मूळतः नेट मासिकात प्रकाशित झाला होता 305 अंक. आत्ता सभासद व्हा.