
सामग्री
- 01. साइटच्या रंगसंगतीवर प्रतिमांशी जुळवा
- 02. समान रीतीने ग्रिडच्या शेवटच्या ओळीत जागा सामायिक करा
- 03. बॉक्स-सावलीसह कण अॅनिमेशन तयार करा
- 04. ट्रान्सफॉर्मसह पॉलिहेड्रा सजीव करा
- 05. स्थितीसाठी मास्टर ’कॅल्क ()’
- 06. ‘बॉक्स-साइजिंग’ सह बॉक्स मॉडेलला सेन बनवा
- 07. सीएसएस सह अनुलंब मध्यभागी
- 08. संबंधित वस्तूंच्या बँकेचे लक्ष्य करा
- 09. हायफिनेशन नियंत्रित करा
- १०. मोड लिहिण्याचा फायदा घ्या
- ११. असामान्य मार्गाने ग्रेडियंट्स वापरा
- १२. लिंकवर स्ट्रिंग-मॅचिंग वापरा
- 13. आपल्यासाठी काम करा
- 14. पार्श्वभूमीसाठी एसव्हीजी एक्सप्लोर करा
- 15. 3 डी संक्रमणासह वापरकर्त्यांकडे लक्ष द्या
- 16. सीएसएस आणि गणितांसह परिपत्रक मेनू तयार करा
- 17. होव्हरवरील दुवे सजीव करा
- 18. साधे कीफ्रेम अॅनिमेशन तयार करा
- 19. छाया सह फ्लोटिंग 3 डी प्रभाव तयार करा
- 20. ’लक्ष्य’ वापरुन पृष्ठ एलेमेन्ट अद्यतनित करा
- 21. सूक्ष्म अॅनिमेशनसह अभिप्राय द्या
- 22. ‘इच्छाशक्ती’ साठी तयारी करा
- 23. मानवीय इनपुट फील्ड
- 24. सीएसएस अॅनिमेशनला विराम द्या आणि प्ले करा
- 25. सीएसएस व्हेरिएबल्स वापरू नका
कोणत्याही तंत्रज्ञानासह, अशी भावना आहे की जे काही करता येईल ते पूर्ण झाले आहे. जेव्हा यापुढे काहीतरी नवीन आणि चमकदार नसते तेव्हा स्वारस्य कमी होते आणि पुढील मोठ्या गोष्टीकडे लक्ष वेधले जाते. वेब उद्योगात बर्याचदा असेच घडले आहे, जे तंत्रज्ञानाच्या विशिष्ट बाबीने आधी किंवा लवकर किंवा नंतर, त्या सांसारिक संसर्गाकडे दुर्लक्ष करून भयानक उत्साही होण्याची शक्यता असते.
जेव्हा सीएसएस प्रथम दिसले तेव्हा ते क्रांतिकारक होते आणि कालांतराने हे लवचिक, घट्ट-रचले आणि सुंदर वेबपृष्ठ लेआउट तयार करण्यासाठी डिझाइनर्सना सक्षम करण्यासाठी विकसित झाले आहे. उशीरा, जरी, सीएसएस थकल्यासारखे आहे आणि बहुधा सूर्यामध्ये गेलेला असावा असा सल्ला विविध क्षेत्रांतून देण्यात आला आहे.
मला हे दर्शवायचे आहे की सीएसएसच्या जगात अजूनही खूप उत्साह आणि जीवन आहे, जरी आपण अद्याप शोध न घेतलेल्या अत्याधुनिक गुणधर्मात किंवा आपण पूर्वी विचार न करता अशा मार्गाने सीएसएसचा पैलू वापरुन.
येथे उद्योगातील काही सीएसएस तज्ञांच्या काही टीपा आहेत.
(टीप: या वैशिष्ट्यात काही तंत्रे अत्याधुनिक आहेत आणि सर्व ब्राउझरमध्ये ती पूर्णपणे समर्थित नसतील. कसलेही काम लाइव्ह करण्यापूर्वी नख चाचणी घ्या आणि फॉलबॅक ठिकाणी आहेत याची खात्री करा.)
01. साइटच्या रंगसंगतीवर प्रतिमांशी जुळवा
ख्रिस्तोफर स्मिट, कॉन्फरन्स आयोजक

कॉन्फरन्सची स्वतःची रंगसंगती असते आणि बर्याच स्पीकर्ससह पोर्ट्रेट व्यवस्थापित करण्यासाठी वर्कफ्लो जटिल असू शकते. व्यक्तिचलितपणे फिल्टर लागू करणे मोजमाप करत नाही आणि विशिष्ट फोटोशॉप क्रियेत आपल्याला प्रवेश, म्हणणे यावर प्रवेश आहे यावर अवलंबून आहे. मी आता उच्च रेस ग्रेस्केल पीएनजी वापरतो आणि सीएसएस फिल्टर्स वापरुन टोन जोडतो. हे मला इव्हेंटच्या योजनेशी असलेल्या कोणत्याही पोर्ट्रेटशी जुळविण्यासाठी आणि एकाधिक थीमवरील प्रतिमा पुन्हा वापरण्यास सक्षम करते. मला प्रत्येकासाठी फक्त नवीन सीएसएस नियम आवश्यक आहे. एक डेमो पहा.
02. समान रीतीने ग्रिडच्या शेवटच्या ओळीत जागा सामायिक करा
स्टीफन हे, डिझाइनर आणि लेखक
आपल्याकडे ग्रीडमध्ये प्रदर्शित होण्यासाठी अज्ञात संख्या असल्यास, आपण शेवटची पंक्ती समान रीतीने विभाजित करण्यासाठी फ्लेक्सबॉक्स वापरू शकता. म्हणून जर तेथे एकच वस्तू असेल तर ती संपूर्ण पंक्ती घेईल; जर दोन आयटम असतील तर पंक्ती अर्ध्या भागामध्ये विभागली जाईल आणि याप्रमाणे. एक डेमो पहा.
03. बॉक्स-सावलीसह कण अॅनिमेशन तयार करा
आना ट्यूडर, कोडर आणि गणिते धर्मांध
मिक्स करून बॉक्स-सावली काही गणिते आणि Sass सह, आपण 2D वक्र आलेख करू शकता, 3 डी मोशनचे अनुकरण करू शकता आणि कॅनव्हाससाठी प्रत्येकाची चूक होणार आहे असे वेडा कण अॅनिमेशन तयार करू शकता! एक डेमो पहा आणि दुसरा.
04. ट्रान्सफॉर्मसह पॉलिहेड्रा सजीव करा
आना ट्यूडर, कोडर आणि गणिते धर्मांध

आपण कदाचित सीमेसह निर्मित शुद्ध सीएसएस बहुभुज पाहिले असेल, परंतु आम्ही मध्ये एक बरेच शक्तिशाली साधन बनविले आहे रूपांतर मालमत्ता. नेस्टेड घटकांवर ट्रान्सफॉर्म चेन आणि अर्ज करणे आम्हाला प्रतिमेची पार्श्वभूमी किंवा किनारी आणि पारदर्शक अंतर्भाग असलेले जटिल बहुभुज तयार करण्यास अनुमती देते. थ्रीडी ट्रान्सफॉर्मचा वापर करून, आम्ही हे 2 डी आकार पॉलिहेड्रामध्ये एकत्र करू आणि घन विलीन करू, उलगडणे, स्फोट किंवा रीबॉबाइन अशा प्रकारे वेबजीएलसाठी सहजपणे चुकीच्या पद्धतीने करू शकू. एक डेमो पहा.
05. स्थितीसाठी मास्टर ’कॅल्क ()’
आना ट्यूडर, कोडर आणि गणिते धर्मांध
मी प्रेम केले कॅल्क () ज्या क्षणी मला ते सापडले त्या क्षणापासून. हे टिमिंग मार्जिन, पॅडिंग किंवा परिमाणांसाठी उपयुक्त आहे आणि ग्रेडियंट्स किंवा ट्रान्सफॉर्मच्या अंतर्गत, स्थितीत किंवा आकाराच्या पार्श्वभूमीसाठी आणि केवळ त्याच जुन्या युनिट्ससह नव्हे तर नवीन आणि मस्त व्ह्यूपोर्ट असलेल्यांसाठी एकत्रित केल्यावर लाईफसेव्हर होऊ शकते.
06. ‘बॉक्स-साइजिंग’ सह बॉक्स मॉडेलला सेन बनवा
सावयर होलेनहेड, ओक स्टुडिओ देव आणि डिझाइनर
वापरा बॉक्स आकार आपल्या विवेकबुद्धी वाचवण्यासाठी त्याशिवाय 250px आणि 25px पॅडिंगची परिभाषित रूंदी असलेले घटक 300px रूंदीसह एकत्र केले जातात, ज्यामुळे मिक्सिंग पिक्सेल आणि टक्केवारी कठीण बनतात. सह बॉक्स आकार:सीमा बॉक्स त्याऐवजी सीमा आणि पॅडिंग परिभाषित रूंदीमध्ये ठेवल्या आहेत.
07. सीएसएस सह अनुलंब मध्यभागी
ट्रेंट वॉल्टन, पॅरावेल संस्थापक
ऐतिहासिकदृष्ट्या, सीएसएस सह अनुलंब काहीतरी केंद्रित करणे कठीण होते जसे की आपण अनुलंब संरेखित करू इच्छित असलेल्या समीपस्थ मजकूर असलेली एखादी प्रतिमा असल्यास. स्टोम्पिंग आणि शाप देण्याऐवजी संरेखित त्रासाचा सामना करण्यासाठी फ्लेक्सबॉक्स वापरा. एक डेमो पहा.
08. संबंधित वस्तूंच्या बँकेचे लक्ष्य करा
जोनाथन स्माइली, झुरब जोडीदार आणि डिझाइनची आघाडी
प्रत्येक वर्गात सामान्य गुणधर्म जोडण्याऐवजी संबंधित ऑब्जेक्ट्सच्या मोठ्या बॅंकेला लक्ष्यित करण्यासाठी वर्गांच्या नावांवर अंदाजे विशेषता निवडकर्ते वापरुन सीएसएस लाइन वजन कमी करा. उदाहरणार्थ ... [वर्ग * = "- ब्लॉक-ग्रिड-"] {} ... यासारख्या आवडीचे लक्ष्य करेल: .सॅमल-ब्लॉक-ग्रीड -3 .लरेज-ब्लॉक-ग्रिड -5
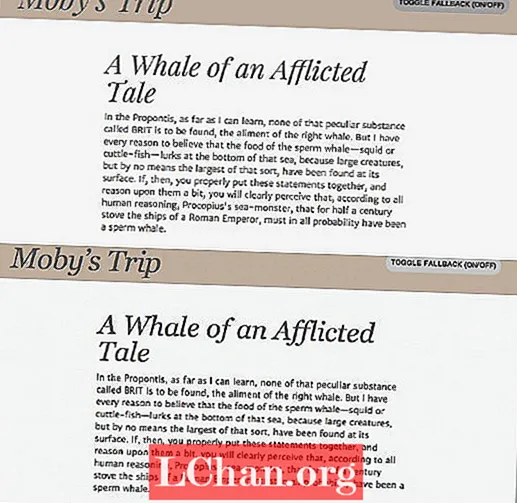
09. हायफिनेशन नियंत्रित करा
साविद स्टोरी, ओपन वेब अॅड
हायफिनेशन प्रिंटमध्ये मंजूर केले जाते आणि काही विकसक हे वापरतात हायफन प्रॉपर्टी ऑनलाईन, परंतु काहींना सूक्ष्म नियंत्रण प्रदान करणार्या इतर गुणधर्मांबद्दल माहिती आहे. आपण काळजी घेत नसल्यास, आपल्याला हायफिनेशन शिडी मिळेल जिथे एकाधिक ओळींमध्ये हायफन वापरले जातात. अंगठ्याचा सामान्य नियम सलग दोनपेक्षा जास्त नसतो, जो आपण वापरुन नियंत्रित करू शकता हायफनेट-मर्यादा-ओळी. तसेच, हायफनेट-मर्यादा-वर्ण हायफन ब्रेकच्या आधी आणि नंतर वर्णांच्या किमान संख्येसह हायफिनेटेड शब्दाची किमान लांबी निर्दिष्ट करण्यास आपल्याला सक्षम करते.
१०. मोड लिहिण्याचा फायदा घ्या
डेव्हिड स्टोरी, ओपन वेब अॅड
लेखन मोड आपल्याला मजकूर कोणत्या दिशेने वाहतात याची दिशा परिभाषित करण्यास सक्षम करतात. काही पूर्व आशियाई मजकूर अनुलंब लिहिलेले आहे, उजवीकडून डावीकडे वाढणार्या रेषा त्यासह निर्दिष्ट आहेत लेखन-मोड: अनुलंब-आरएल (टीबी-आरएल आयई मध्ये). अनुलंब मजकूर खरोखरच युरोपियन लेखन प्रणालीमध्ये वापरला जात नाही परंतु जेव्हा आपण क्षैतिज जागा मर्यादित करता तेव्हा टेबल शीर्षकासाठी सुलभ असू शकते.
११. असामान्य मार्गाने ग्रेडियंट्स वापरा
रूथ जॉन, डिझाइनर
सीमा आणि बुलेटसह वापरताना पार्श्वभूमी ग्रेडियंट छान दिसू शकते. मी माझ्या ब्लॉगवर आणि प्रीप्रोसेसर दोन्ही वापरुन पुन्हा वापरल्या जाणार्या कोडसह मिक्सन कॉल करू शकतो, जेणेकरून ते व्यक्तिचलितपणे पुन्हा पुन्हा पुन्हा येऊ नये. सुपरक्रॅझी होऊ नका कारण ग्रेडियंट प्रोसेसर-भारी असू शकतात. यादीतील बुलेटसाठी एससीएसएस मिक्सिनः
@ मिक्सिन ग्रेडबेड ($ रंग) {पार्श्वभूमी-प्रतिमा: रेखीय-ग्रेडियंट (डावे, फिकट ($ रंग, 15%) 10px, $ रंग 11px, $ रंग 20px, गडद ($ रंग, 15%) 21px, गडद ($ रंग , 15%) 30px, पारदर्शक 31px); }
१२. लिंकवर स्ट्रिंग-मॅचिंग वापरा
रूथ जॉन, डिझाइनर

माझ्या ब्लॉगवर, मी शैलीतील प्रतिमांशी जुळणार्या सीएसएस विशेषता निवडकांचा वापर केला आहे. हे माझ्या ब्लॉगवर कधीकधी मजकूरासह आणि कधी कधी न दिसता दिसून येतात परंतु नेहमीच चिन्हासह असतात. योग्य सामाजिक चिन्हासह उजवा दुवा शैली करण्यासाठी, मी स्ट्रिंग सामना वापरतो href अँकर घटकाचे गुणधर्म. मी वापरतो *= तर href अँकर एलिमेंटवर फक्त मी निर्दिष्ट केलेली स्ट्रिंग असते.
/ * सर्व सामाजिक दुव्यांसाठी * / .सामान्य अ: आधी {प्रदर्शनः इनलाइन-ब्लॉक; पॅडिंग-राइट: 30 पीएक्स; font-family: ’FontAwesome’;} / * प्रत्येक विशिष्ट दुवा * / .social a [href * = "twitter"]: {सामग्रीपूर्वी: " f099"; रंग: # 52ae9f;}. सामाजिक a [href * = "github"]: {सामग्रीपूर्वी: " f09b"; रंग: # 5f2e44;}. सामाजिक a [href * = "फीड"]: {सामग्रीपूर्वी: " f09e"; रंग: # b47742;
13. आपल्यासाठी काम करा
जेसन पामेंटल, एच + डब्ल्यू डिझाइनमधील प्राचार्य

ब्राउझर त्यास ब्लेंडिंग देऊ शकत नसला तरीही, वेबने सामग्री वितरित करण्याच्या प्राथमिकतेवर बांधली आहे. हळू-लोडिंग वेब फॉन्ट्स निराशाजनक असू शकतात, फॉन्ट डाउनलोड केल्यावर नेव्हिगेशन आणि मजकूर रीफ्लो म्हणून झुकलेले FOUT (अनस्टील मजकूर फ्लॅश). Google आणि टाइपकीट उत्तर प्रदान करतात: वेब-फॉन्ट लोडर. एका फॉन्टच्या लोडिंग स्थितीच्या आधारे पृष्ठात वर्ग इंजेक्शन देऊन, आपण त्या वर्गात कमीतकमी रीफ्ल ठेवू शकता, तसेच वेबकिटची ‘अदृश्य सामग्री’ सिंड्रोम देखील मिटवून त्या वर्गात फॉलबॅकची स्टाईल करू शकता. एक डेमो पहा.
14. पार्श्वभूमीसाठी एसव्हीजी एक्सप्लोर करा
Emil Björklund, inUse वेब विकसक
एसव्हीजी समर्थनाशिवाय आता फक्त ब्राउझर आयई 8 आणि खाली आणि अँड्रॉइड 2 वेबकिट आहेत आणि म्हणूनच सीएसएस मधील पार्श्वभूमीसाठी एसव्हीजी वापरणे शक्य आहे, विशेषत: ग्रुन्टिकॉन सारख्या पीएनजी फॉलबॅक सोल्यूशनसह. एसव्हीजी हे सीएसएस द्वारे स्टाईल केले जाऊ शकते आणि एसव्हीजी कडील सीएसएस गुणधर्म (फिल्टर!) चे स्वारस्यपूर्ण ब्लीड-थ्रू आहे जे आम्ही एचटीएमएलवर लागू केल्यानुसार खेळू शकतो.
15. 3 डी संक्रमणासह वापरकर्त्यांकडे लक्ष द्या
Emil Björklund, inUse वेब विकसक
3 डी रूपांतरणे वापरणे आणि वापरणे झेड-परिमाण वापरकर्ता इंटरफेसमध्ये खरोखर उपयुक्त ठरू शकते, विशेषतः सामग्री लपविण्यासाठी / दर्शविण्यासाठी किंवा कोसळण्यासाठी / विस्तृत करण्यासाठी. 2 डी संक्रमणास अडथळा येणे किंवा त्या परिस्थितीत कोणतेही संक्रमण नसणे देखील सोपे आहे. हे असे क्षेत्र आहे जेथे थोडी प्रगतीशील वर्धितता बरेच कार्य करू शकते.
16. सीएसएस आणि गणितांसह परिपत्रक मेनू तयार करा
सारा सौईदान, फ्रंटएंड विकसक
परिपत्रक मेनू मोबाइल अॅप्समध्ये लोकप्रिय आहेत आणि आपण एक साधे परिपत्रक मेनू तयार करण्यासाठी CSS रूपांतर आणि संक्रमण वापरू शकता. या मेनूमध्ये वरच्या भागामध्ये किंवा खालच्या दिशेने-मेनू तयार करण्यासाठी देखील सुधारित आणि सानुकूलित केले जाऊ शकते. आयटमचे कर्णक्रमाने भाषांतर करण्याचा सीएसएसमध्ये कोणताही थेट मार्ग नाही परंतु आपण ज्या मंडळाच्या आधारावर आयटम ठेवू इच्छित आहात त्या कक्षाच्या त्रिज्येचे मूल्य वापरू शकता आणि आडव्या आणि अनुलंब भाषांतर मूल्यांचे मूल्य मोजण्यासाठी एक साधा गणिती नियम लागू करू शकता. ट्रान्सलेट एक्स () आणि अनुवाद करा () कार्ये. अशा प्रकारे, आपण ए सह समाप्त कर्ण वर्तुळावरील मेनू आयटम योग्य ठिकाणी हलविण्यासाठी अनुवाद. मेनू बंद / उघडलेला क्लिक इव्हेंट जावास्क्रिप्टच्या सहाय्याने हाताळला जाऊ शकतो किंवा आपण त्यास एक पाऊल पुढे टाकू शकता आणि CSS चेकबॉक्स हॅकचा वापर करून केवळ सीएसएस-मेनू मिळवू शकता. माझ्या डेमोमध्ये, मी जावास्क्रिप्ट आणि एचटीएमएल 5 क्लासलिस्ट एपीआय वापरतो, जे सर्व ब्राउझरमध्ये समर्थित नाही जेणेकरुन आपल्याला ते कार्य करण्यासाठी आधुनिक ब्राउझरमध्ये डेमो पाहण्याची आवश्यकता असेल किंवा क्लासलिस्ट एपीआय वापरण्याऐवजी जेक्यूरी कोडला त्रास न देणे आवश्यक आहे. कोड
एक डेमो आणि संपूर्ण प्रशिक्षण पहा. सीएसएस चेकबॉक्स खाच उदाहरण.
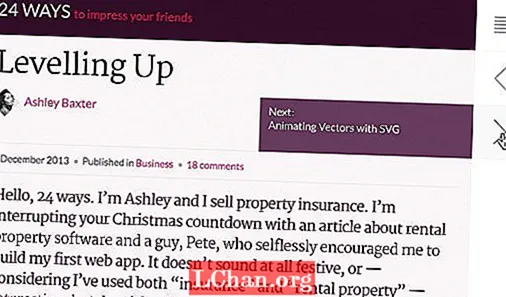
17. होव्हरवरील दुवे सजीव करा
पॉल लॉयड, द गार्डियन संवाद डिझाइनर

होव्हर स्टेट्सवर कृती कार्य करण्यासाठी किंवा महत्वाची माहिती देण्यासाठी अवलंबून राहू नये, परंतु आपण तरीही माउस-आधारित वापरकर्त्यांसाठी इंटरफेस वर्धित करू शकता. 24ways.org वर, जेव्हा आपण मागील / पुढील नेव्हिगेशनमधील दुव्यांवर फिरता तेव्हा आम्ही लेखाचे शीर्षक प्रकट करतो. हे तयार करून साध्य केले गेले :: नंतर च्या व्युत्पत्तीतून व्युत्पन्न सामग्री असलेली स्यूडो-घटक डेटा- त्यावरील होव्हरवरील दृश्यात स्लाइड करण्यासाठी एका CSS संक्रमणासह विशेषता लागू केली. एक डेमो पहा.
18. साधे कीफ्रेम अॅनिमेशन तयार करा
पॉल लॉयड, द गार्डियन संवाद डिझाइनर
24ways.org वर आम्ही सारांशांमध्ये अॅनिमेटेड कॉर्नर फ्लॅप्स जोडले, जे हॉवरवर उघडले. हे एकत्र करून केले गेले @keyframes स्प्राइट-आधारित अॅनिमेशन मिळविण्यासाठी पार्श्वभूमी प्रतिमेच्या स्थितीत बदल करुन अॅनिमेशन प्रॉपर्टीसह नियम द्या. युक्ती म्हणजे आपल्या अॅनिमेशन स्प्राईटमध्ये आपल्यासह असलेल्या फ्रेमची संख्या घोषित करणे पायर्या () मूल्य. एक डेमो पहा.
19. छाया सह फ्लोटिंग 3 डी प्रभाव तयार करा
कॅथरीन फरमान, हॅपी कॉग डेव्हलपर

एका अलीकडील प्रोजेक्टला खाली एक सावलीसह फ्लोटिंग प्रॉडक्ट फोटो आवश्यक आहे, ज्यामुळे स्क्रीन पॉप होण्याचा थ्रीडी इफेक्ट तयार होतो. छाया अनेक CSS3 वैशिष्ट्ये वापरते: सीमा त्रिज्या अल्फा पारदर्शकता आणि बॉक्स-सावली. हे प्रॉडक्ट ग्रिड्स, होमपेज हिरो मधील इमेजरी शोकेस किंवा skeuomorphic वाकलेल्या कोणत्याही लहरी डिझाइनसाठी चांगले कार्य करते. एक डेमो पहा.
20. ’लक्ष्य’ वापरुन पृष्ठ एलेमेन्ट अद्यतनित करा
सायमन मॅडिन, HeRe वरिष्ठ वेब विकसक
सीएसएस नेहमीच्या अर्थाने प्रोग्रामिंग भाषा नसते, परंतु तरीही आपण जावास्क्रिप्टवर न पडता हुशार गोष्टी करू शकता. उदाहरणार्थ, : लक्ष्य क्लिक केलेल्या दुव्याचे लक्ष्य असलेल्या घटकांवर छद्म वर्ग लागू केला जातो.
आपण याचा वापर पृष्ठाच्या स्थितीस परिभाषित करण्यासाठी, बर्याच घटकांसह असलेल्या पालकांना लक्ष्य बनविण्यासाठी करू शकता आणि एकाच दुव्याने सर्व मुलांचे स्वरूप आणि लेआउट नियंत्रित करण्यासाठी आपले दुवे एक साधन बनतात. एक डेमो पहा.
21. सूक्ष्म अॅनिमेशनसह अभिप्राय द्या
नील रेनिकर, डिझाइनर आणि विकसक

सीएसएस छद्म घटक :: आधी आणि :: नंतर सीएसएस संक्रमणासह, आनंददायक अॅनिमेशन सक्षम करू शकते जे माउस वापरकर्त्यांना सूक्ष्म अभिप्राय प्रदान करते. उदाहरणार्थ, छद्म-घटकात CSS बाण तयार करा, छद्म-घटकावर संक्रमण लागू करा (संक्रमण: सर्व सुलभ-इन-आउट .15 एस;) वर क्लिक करा आणि नंतर त्यामध्ये एक साधा लेआउट बदल जोडा : फिरवा छद्म वर्ग (जसे की सुधारणा करणे) मार्जिन-टॉप). एक डेमो पहा.
22. ‘इच्छाशक्ती’ साठी तयारी करा
पॉल लुईस, कोडर आणि क्रोम विकसक संबंध कार्यसंघ सदस्य
आपण वापरल्यास -वेबकिट-ट्रान्सफॉर्मः ट्रान्सलेटझेड (0) जादूने आपली पृष्ठे जलद बनविण्यासाठी, बर्याच ब्राउझरमध्ये एक नवीन कंपोझिटर लेयर तयार करणारे खाच आता बदलले जात आहे. इच्छाशक्ती. लवकरच, आपण एखाद्या घटकाविषयी (त्यातील स्थान, आकार, सामग्री किंवा स्क्रोल स्थिती) बदलण्याची आपली योजना काय आहे हे ब्राउझरला सांगण्यात सक्षम व्हाल आणि ब्राउझर हूड अंतर्गत योग्य ऑप्टिमायझेशन लागू करेल. अधिक माहिती.
23. मानवीय इनपुट फील्ड
यारॉन शोएन, मेड फॉर ह्यूम्सचे संस्थापक
वापरकर्त्यांशी संवाद साधणार्या घटकांमध्ये द्रुत अॅनिमेशन जोडल्यामुळे इंटरफेस कमी संगणकी वाटतो. इनपुट फील्डसह, एक ठेवण्याचा प्रयत्न करा संक्रमण कॉल च्या आत, म्हणून जेव्हा आपण याकडे लक्ष केंद्रित केले किंवा त्याचे लक्ष केंद्रित केले नाही, तेथे एक गुळगुळीत संक्रमण होते.
इनपुट, मजकूर-मजकूर-संक्रमण: सर्व 0.2 सेमी-आउट; -ओ-संक्रमण: सर्व 0.2 सेमी-आउट; -वेबकीट-संक्रमण: सर्व 0.2 सेमी-आउट; -एमएस-संक्रमण: सर्व 0.2 सेमी-आउट; संक्रमण: सर्व 0.2 सेमी-आउट;
24. सीएसएस अॅनिमेशनला विराम द्या आणि प्ले करा
व्हॅल हेड, डिझाइनर आणि सल्लागार
सीएसएस अॅनिमेशन बदलून आपण ते 'विराम द्या' आणि 'प्ले' करू शकता अॅनिमेशन-प्ले-स्टेट मालमत्ता. आपण बदलत नाही तोपर्यंत ते 'विरामित' वर सेट केल्याने आपले अॅनिमेशन थांबते अॅनिमेशन-प्ले-स्टेट करण्यासाठी चालू आहेउदाहरणार्थ, होव्हर वर.
.animating_thing {अॅनिमेशन: स्पिन 10 से रेषेचा अनंत; अॅनिमेशन-प्ले-स्टेट: विराम दिला; }. अॅनिमेटींग_थिंग: होव्हर {अॅनिमेशन-प्ले-स्टेट: चालू; }
25. सीएसएस व्हेरिएबल्स वापरू नका
डेव्ह शी, डिझाइनर आणि लेखक
आम्हाला शेवटी सीएसएस व्हेरिएबल्स मिळत आहेत, उदाहरणार्थ कलरचे हेक्स व्हॅल्यू एकदा लिहणे आणि स्टाईलशीटद्वारे त्याचा संदर्भ देणे. परंतु अधिकृत वैशिष्ट्य वर्बोज आहे, कृत्रिम जटिलता जोडते, अवनत कार्यक्षमता ऑफर करते आणि बर्याच ब्राउझरद्वारे मोठ्या प्रमाणात असमर्थित होते. ज्या युगात सस व्यापकपणे लोकप्रिय आहे आणि सानुकूल कार्ये यासारख्या शक्तिशाली प्रोग्रामिंग लॉजिकसह व्हेरिएबल्सच्या पलीकडे जातो आणि / अन्य विधान असल्यास, अधिकृत वैशिष्ट्य फारच लहान येते.
आशा आहे की या शीर्ष टिप्सने आपला सीएसएसकडे पाहण्याचा दृष्टिकोन आणि ते वेब विकास आणि डिझाइनमध्ये प्रतिनिधित्व केलेल्या शक्यतांचे नूतनीकरण केले आहे. कोणतेही कार्य थेट ठेवण्यापूर्वी ब्राउझर समर्थन तपासण्यासाठी यापैकी कोणत्याही तंत्राची कसून तपासणी करण्यास विसरू नका.
शब्दः क्रेग ग्रॅनेल स्पष्टीकरणः माईक चिप्परफील्ड
हा लेख मूळतः नेट मासिक मासिक 253 मध्ये आला.


