सामग्री
- पीडब्ल्यूए चा चढ
- आज कार्यरत असलेल्या पीडब्ल्यूए
- स्थापना
- ऑफलाइन आणि त्वरित लाँच
- प्रथम श्रेणीचा अनुभव
- अॅप स्टोअर
- प्लॅटफॉर्म एकत्रीकरण
- डिझाइन आणि यूएक्स आव्हाने
- पीडब्ल्यूए चे वर्ष

काही वर्षांपूर्वी डेस्कटॉप आणि मोबाईल साइटमधील अंतर जसे उत्तरदायी वेब डिझाइनने बंद केले तसेच पुरोगामी वेब अॅप तंत्र सध्या वेब आणि अॅप जगामधील अंतर बंद करीत आहे. डेस्कटॉपपासून मोबाइल अॅप्सवर वापरकर्त्याच्या अनुभवांसह वेगाने रूपांतर होत आहे, असे दिसते आहे की बरेचसे आकर्षक, अधिक कार्यक्षम इंटरनेट विकसित होत आहे - जरी त्याच्या मूलभूत अनुवांशिक कोडमध्ये काही महत्त्वपूर्ण बदल केल्याशिवाय अपरिहार्यपणे नाही.
- प्रोग्रेसिव्ह वेब अॅप कसा तयार करावा
हे निश्चितपणे निवडले जाणारे काही निवडक दबाव आहेत. सर्वप्रथम, प्रत्येक कोनासाठी नेटिव्ह अॅप्स तयार करणे हे संसाधनांचा कार्यक्षम वापर करणे आवश्यक नसते: वापरकर्ते शेकडो मोठे अॅप्स बँडविड्थ आणि मौल्यवान डिस्कची जागा वाया घालवतात आणि कंपन्या केवळ त्या सोडून देण्यासाठी अॅप्स तयार करण्यात मोठा पैसा खर्च करतात. त्यांच्या पहिल्या आवृत्त्यांनंतर. आणि यापैकी बर्याच अॅप्स केवळ वेब सामग्रीद्वारे चालवल्या जातातः वेब सेवांद्वारे किंवा सामग्री व्यवस्थापन प्रणालीद्वारे प्राप्त केलेली माहिती.
प्रगतिशील वेब अॅपची व्याख्या ठोस नसते. पीडब्ल्यूए हा एक वेब अॅप आहे जो समान कोड बेससह प्रत्येक प्लॅटफॉर्मवर अॅप सारखा अनुभव ऑफर करण्यासाठी पुरोगामी वर्धितता वापरून वेब प्लॅटफॉर्ममध्ये अनेक नवीन एपीआय आणि क्षमता वापरतो. हा आणखी एक उत्कृष्ट सराव आणि एपीआय वापराचा एक संच आहे जो आपल्या वापरकर्त्यांसाठी एक उत्कृष्ट अॅप-सारखा अनुभव तयार करतो, म्हणून आपल्याकडे पीडब्ल्यूए नसतो किंवा नाही; ही आपली साइट कमीतकमी पीडब्ल्यूए सारखी आहे.
आपण नवीन साइट तयार करण्यास प्रारंभ करणार आहात? वेबसाइट बिल्डर वापरुन पहा. आणि एका सभ्य वेब होस्टिंग सेवेकडून देखील आपल्याला आवश्यक समर्थन मिळाल्याचे सुनिश्चित करा. किंवा थोड्या वेगळ्या कशासाठी, उत्तम मेघ संचयनासाठी आमचे मार्गदर्शक पहा.
पीडब्ल्यूए चा चढ

२०१ team मध्ये पीडब्ल्यूए हे नाव क्रोम कार्यसंघासाठी गूगलमध्ये कार्यरत असलेल्या अॅलेक्स रसेलने आमची आत्मा गमावल्याशिवाय टॅब्स सोडल्याशिवाय लेखात लिहिले होते, परंतु त्यांचा प्रवास तेथे सुरु झाला नाही. आमच्याकडे एचटीएमएल Applicationsप्लिकेशन्स (एचटीए) होती, जी मायक्रोसॉफ्टने १ Nokia 1999 in मध्ये नोकिया, ब्लॅकबेरी आणि इतर कंपन्यांमधील इतर वेब अॅप प्लॅटफॉर्मसह तयार केली होती. त्यानंतर, 2007 मध्ये स्टीव्ह जॉब्सने मूळ आयफोनसाठी अॅप्स तयार करण्याचा एकमेव मार्गः पीडब्ल्यूए, जे वेगळ्या नावाने असले तरीही त्यावेळेस काय सादर केले. तिथून क्रोमने प्रारंभ केला, काही वर्षांनी एपीआय सुधारल्या आणि पीडब्ल्यूए नावाचा शोध लावला.
अॅप्सच्या जगात वेब सामग्री आणण्याचा प्रयत्न करीत असलेल्या मागील अनेक अयशस्वी अनुभवांमुळे, आता ते कार्य करेल असे आम्हाला का वाटते? प्रामुख्याने, हे आता काम करणा and्या आणि मायक्रोसॉफ्ट, गूगल, Appleपल आणि मोझीला सारख्या पीडब्ल्यूए च्या मागे असलेल्या तंत्रज्ञानाची जाहिरात करणार्या कंपन्या आहेत परंतु काही मोजक्या आहेत. तसेच, वेब प्लॅटफॉर्मची कार्यक्षमता अशा टप्प्यावर पोहोचली आहे जेव्हा आपण नेटिव्ह अॅपसह डिझाइन केलेल्या पीडब्ल्यूएची तुलना करता तेव्हा कोणताही फरक जाणवत नाही. या अटी यापूर्वी कधी अस्तित्वात नव्हत्या आणि म्हणूनच वेब समुदायाने पीडब्ल्यूएची वेळ आली आहे असा निर्णय घेतला आहे.
आज कार्यरत असलेल्या पीडब्ल्यूए

आज पीडब्ल्यूए पूर्णपणे कार्यरत आणि स्थापित करण्यायोग्य आहेतः
- बर्याच ब्राउझरसह Android, सर्वोत्तम अनुभव देणार्या क्रोमसह
- सफारीसह iOS
- Chromebook
- मायक्रोसॉफ्ट स्टोअर वरून विंडोज 10
- फायरफॉक्स ओएसचा एक काटा - सध्या मुख्यतः भारतातील कोट्यावधी वापरकर्त्यांसाठी उपलब्ध आहे
या वर्षाच्या अखेरीस क्रोमद्वारे मॅकओएस, विंडोज आणि लिनक्सला समर्थन देखील मिळणार आहे. आपण आता प्रयत्न करू इच्छित असल्यास हे प्रायोगिक ध्वज ’डेस्कटॉप पीडब्ल्यूए’ म्हणून आज उपलब्ध आहे. स्टोअरचा वापर केल्याशिवाय एज ऑन विंडोजवरील इन्स्टॉलेशन नंतर देखील येणार आहे, जरी कोणतीही विशिष्ट वेळ फ्रेम निर्दिष्ट केलेली नाही.
आपण सूची पुन्हा वाचल्यास, आपण पुढच्या काही महिन्यांत प्रत्येक प्लॅटफॉर्मवर पूर्णपणे स्थापित करण्यायोग्य पीडब्ल्यूएसाठी समर्थन किंवा जवळपास पाहू शकता. आणि पीडब्ल्यूए ही केवळ वरची वैशिष्ट्ये असलेली वेबसाइट आहे जी केवळ सुसंगत ब्राउझरवरच सक्रिय केली जाईल, आम्ही त्याच्या मूलभूत कार्यक्षमतेपासून सर्व ब्राउझरशी सुसंगत असल्याचे देखील सांगू शकतो.
तसेच, पीडब्ल्यूए सध्या पॉलिमर आणि प्रॅक्ट सीएलआय कडील एंग्युलर 6+ सीएलआय, रिएक्ट तयार अॅप, पीडब्ल्यूए स्टार्टर किटसह भिन्न फ्रेमवर्कसाठी बहुतेक सीएलआयमधून व्युत्पन्न केले जात आहेत. शेवटी, आयनिक फ्रेमवर्क कार्यसंघाने कॅपेसिटरची कल्पना उघडली, ओपन-सोर्स कॉर्डोव्हा रिप्लेसमेंट जे प्रत्येक अॅप स्टोअरवर नेटिव्ह पीडब्ल्यूए शक्य करते.
स्थापना

पीडब्ल्यूएची एक गंभीर बाब म्हणजे अॅपची स्थापना. ही प्रक्रिया दोन पर्यायी चरणांमध्ये केली जाते: अॅपच्या फायली डाउनलोड आणि ऑफलाइन संग्रह आणि ओएसमध्ये चिन्ह स्थापना. दोन्ही चरण वैकल्पिक असल्यामुळे आपण ब्राउझरमध्ये ऑफलाइन अनुभव देऊ शकता किंवा आपण ऑफलाइन स्थापनेशिवाय चिन्ह देऊ शकता. परंतु खर्या पीडब्ल्यूएमध्ये दोन्ही समाविष्ट असले पाहिजेतः ते एचटीटीपीएस अंतर्गत टीएलएस सह दिले जाणे आवश्यक आहे आणि ते ब्राउझरमध्ये किंवा त्याच्या स्वतःच्या स्थापित चिन्हामध्ये ते वापरतील की नाही ते वापरकर्ता ठरवेल.
ऑफलाइन आणि त्वरित लाँच
पीडब्ल्यूएचा मेंदू सर्व्हिस वर्कर आहे, अॅप च्या फायली डाउनलोड करण्यास, कॅशेमध्ये संग्रहित करणे आणि नंतर आवश्यक असल्यास त्यांची सेवा देण्याची जबाबदारी असलेल्या वापरकर्त्याच्या डिव्हाइसवर स्थापित केलेली एक जावास्क्रिप्ट फाइल. एकदा सर्व्हिस वर्कर स्थापित झाल्यानंतर, ते वेब अॅपला आवश्यक असलेल्या प्रत्येक संसाधनासाठी नेटवर्क प्रॉक्सीसारखे कार्य करते: ते नेटवर्कमधून आणण्याचे किंवा स्थानिक कॅशेवरून वितरीत करण्याचा निर्णय घेऊ शकते, जे अॅपला ऑफलाइन उपलब्ध करते आणि फक्त मध्ये देखील उपलब्ध करते नेटिझ अॅप लाँचचे अनुकरण करून वापरकर्त्याकडे कनेक्शन असले तरीही दोन मिलीसेकंद.
सेवा कर्मचारी स्थापित करण्यासाठी आपल्या HTML दस्तऐवजात असे काहीतरी समाविष्ट करणे आवश्यक आहेः
जर (नॅव्हिगेटरमध्ये ‘सर्व्हिस वर्कर’) नेव्हिगेटर.सर्व्हसवॉर्कर.ग्रिस्टर ("sw.js");
हे वर्तमान डोमेनमधील वर्तमान फोल्डरसाठी वापरकर्त्यांच्या डिव्हाइसवर "sw.js" फाइल स्थापित करेल - एक संकल्पना म्हणून ओळखली जाईल. हे स्थापित झाल्यानंतर, त्याच्या कार्यक्षेत्रातील कोणत्याही यूआरएलला पुढील भेटी त्या सेवा कर्मचार्याद्वारे व्यवस्थापित केल्या जातील.
असे समजू की आमच्याकडे चार फाईल्स असलेले पीडब्ल्यूए आहेतः इंडेक्स. एचटीएमएल, .प.जेज, .cप सीएसएस आणि लोगो.png. प्रथम ती म्हणजे sw.js फाईलमधील कॅशेमध्ये त्या फाईल्स इंस्टॉल करणे.
कॉन्ट संसाधने = ["अनुक्रमणिका. एचटीएमएल", "अॅप.जेएस", "अॅप सीएस", "लोगो.png"]; स्वत: चे. addEventListener ("स्थापित", कार्यक्रम => {कार्यक्रम. वेटUntil (cache.open ("myPWAcache")) .तिन (कॅशे => cache.addAll (स्त्रोत)));});
त्यानंतर पीडब्ल्यूएला नेहमी कॅशेवरून सर्व्ह केले जावे यासाठी आम्हाला सर्व्हिस वर्कर्समधील आनयन इव्हेंट ऐकणे आवश्यक आहे आणि खालील स्निपेटसह प्रथम कॅशे सारखे कॅशे धोरण वापरायचे आहे.
सेल्फ.एडएडइव्हेंटलिस्टनर ("आणणे", ई => ई. अनुक्रमे (कॅचेस.मॅच (ई. रिक्वेस्ट). त्यानंतर (रेस => रेस);
या प्रकरणात, वापरकर्त्याने प्रत्येक वेळी पीडब्ल्यूए (ब्राउझरमधून किंवा स्थापित चिन्हावरून दोन्ही) वर प्रवेश केला तेव्हा इंजिनला कॅशेमधून फायली मिळतील. स्थानिक अॅप्स विरूद्ध पीडब्ल्यूएचा एक फायदा असा आहे की बदल झाल्यावर डिव्हाइसेसना सर्व फायली पुन्हा डाउनलोड करणे आवश्यक नसते, केवळ फाईल पारदर्शक प्रक्रियेसह बदलली जाते. तसेच, आम्ही अद्याप मागणीनुसार अॅपचे काही भाग डाउनलोड करू शकतो.
परंतु आव्हान असे आहे की सर्व्हरवर कोणत्या फायली अद्यतनित केल्या गेल्या हे आपण कसे जाणता जेणेकरुन आपण त्या कॅशेमध्ये बदलू शकाल? आपण हे व्यवस्थापित करण्यासाठी निम्न-स्तरीय सेवा कर्मचारी लिहू इच्छित नसल्यास आपण मुक्त-स्त्रोत लायब्ररी वर्कबॉक्स वापरू शकता, जे आपल्यास सर्व्हिस वर्कर्सच्या निर्मितीस मदत करेल आणि इन्स्टॉल केलेले पॅकेज अद्यतनित करण्यासाठी संसाधने मॅनिफेस्ट करेल.
लक्षात ठेवा की डिव्हाइसवर स्टोरेज प्रेशर असल्यास आपल्या पीडब्ल्यूएच्या फायली हटविल्या जातील, जर आपण उपलब्ध नसल्यास पर्सिस्टंट स्टोरेजची विनंती केली तर:
जर (नॅव्हिगेटरमध्ये ‘स्टोरेज’ आणि नेव्हीगेटर.स्टोरेजमध्ये & ’कायम’ असेल तर) नेव्हीगेटर.स्टोरेज.परिस्ट ();
Chrome आणि बर्याच Android ब्राउझरवर, आपला अॅप उपलब्ध जागेच्या पाच टक्क्यांपेक्षा अधिक वापरण्यात सक्षम नाही; iOS वर ते केवळ प्रति होस्ट 50MiB (50MB च्या जवळ) आहे; काठावर हे एकूण मेमरी आकारानुसार बदलते आहे आणि विंडोज स्टोअरमध्ये ते अमर्यादित आहे.
प्रथम श्रेणीचा अनुभव

आपल्याकडे मेंदू आहे आणि आता हृदयाची वेळ आली आहे: वेब अॅप मॅनिफेस्ट वेबसाइटला पीडब्ल्यूएमध्ये बदलण्याचे उद्दीष्ट फक्त ते द्रुतपणे किंवा ऑफलाइन असताना उपलब्ध आहे याची खात्री करणे नव्हे तर ओएसमध्ये स्वतःचे चिन्ह मिळविण्यास सक्षम करणे आणि इतर कोणत्याही स्थापित अनुप्रयोगाप्रमाणे संपूर्णपणे स्वतंत्र अनुभव देणे आहे.
मॅनिफेस्ट एक JSON फाईल आहे जी स्थापना वर्तन परिभाषित करण्यासाठी ब्राउझरद्वारे किंवा अॅप स्टोअरद्वारे वापरल्या जाणार्या पीडब्ल्यूएसाठी मेटाडेटा परिभाषित करते.
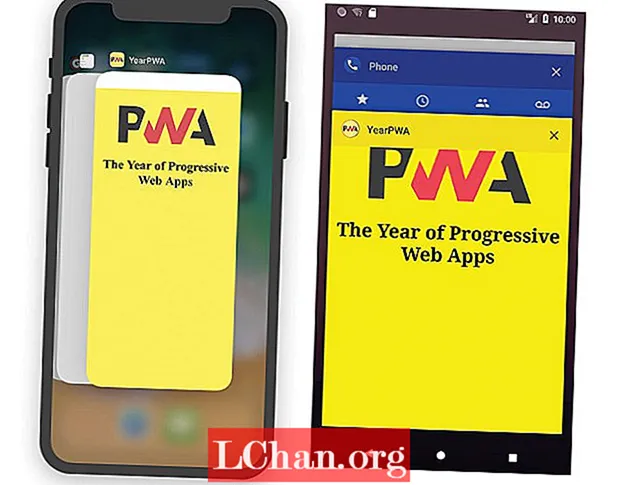
फाइल आपल्या पीडब्ल्यूएसाठी मेटाडेटा म्हणून अनेक गुणधर्म परिभाषित करते. प्रत्येक ओएस या गुणधर्मांचे वाचन करेल आणि आपल्या पसंतीच्या अनुभवाशी जुळण्यासाठी सर्वतोपरी प्रयत्न करेल. उदाहरणार्थ, Android ’प्रदर्शन: स्वतंत्र’ वाचेल आणि सामान्य अॅप अनुभव तयार करेल. ‘प्रदर्शनः किमान-यूआय’ सह हे दृश्यमान URL आणि टीएलएस प्रमाणपत्र - एक सुरक्षा-संवेदनशील अॅप्ससाठी उपयुक्त असा अनुभव तयार करेल. ’डिस्प्ले: फुलस्क्रीन’ सह हे स्टेटस बार किंवा व्हिज्युअल बॅक बटणाशिवाय पूर्णपणे विसर्जित अॅप्स तयार करते. चिन्ह आणि रंगांचा एक संच स्प्लॅश स्क्रीन किंवा शीर्षक बार आपल्या अॅपच्या विंडोसाठी कसा दिसेल हे परिभाषित करते.
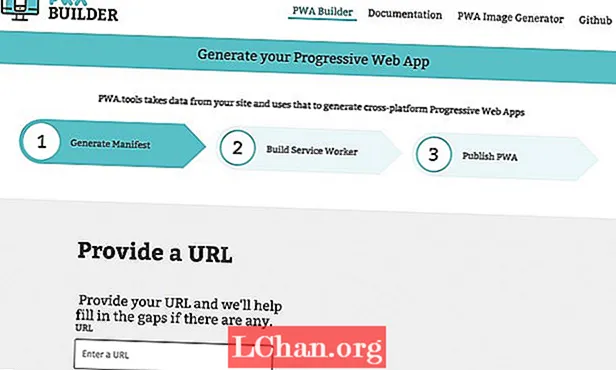
असे काही मॅनिफेस्ट जनरेटर आहेत, जसे की वेब अॅप मॅनिफेस्ट जनरेटर किंवा पीडब्ल्यूए बिल्डर जे आपण उच्च रिझोल्यूशन एक (किमान 512 पिक्सेल) प्रदान करतात तर वेगवेगळ्या रिझोल्यूशनमध्ये देखील आपल्यासाठी चिन्ह बदलू शकेल.
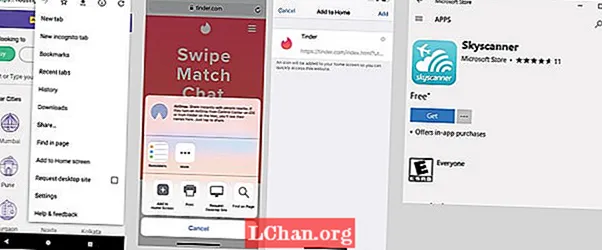
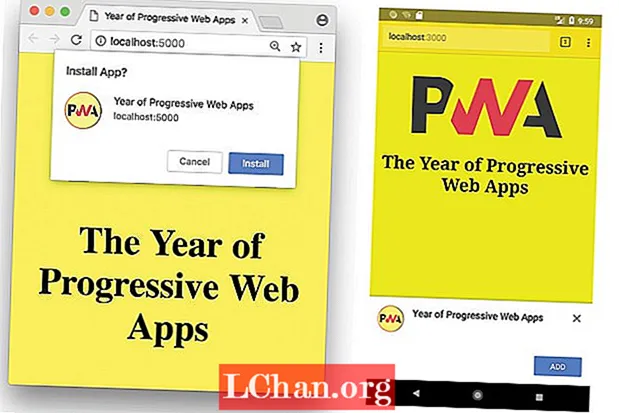
जेव्हा आपल्या मॅनिफेस्ट फाईलचा आपल्या एचटीएमएल दस्तऐवजात दुवा साधलेला असेल तेव्हा, ब्राउझरवर अवलंबून वापरकर्ते भिन्न तंत्र वापरून अनुप्रयोग स्थापित करण्यास सक्षम असतील, सामान्यत: मुख्यपृष्ठ स्क्रीनवर जोडा, स्थापित करा किंवा फक्त जोडा. जर आपला पीडब्ल्यूए बिंगद्वारे क्रॉल करण्यायोग्य असेल तर मायक्रोसॉफ्ट स्वयंचलितपणे मायक्रोसॉफ्ट स्टोअरमध्ये जोडेल म्हणून विंडोज 10 वापरकर्ते तिथून ते स्थापित करण्यात सक्षम होतील.
काही ऑपरेटिंग सिस्टमवर, आपल्या पीडब्ल्यूएमध्ये दुवे कॅप्चर करण्याची क्षमता असेल. याचा अर्थ असा आहे की वापरकर्त्याने अॅप स्थापित केल्यानंतर, आपल्या मॅनिफेस्टच्या कार्यक्षेत्रातील कोणतीही URL आपल्या अॅपच्या हद्दीत उघडली जाईल ब्राउझरमध्ये नाही, ती ब्राउझरमध्ये किंवा व्हॉट्सअॅप, फेसबुक सारख्या अन्य अॅप्समध्ये दिसत असली तरीही. किंवा ईमेल.
आपण येथे आम्ही परिभाषित करीत असलेल्या पीडब्ल्यूए आवश्यकता पूर्ण केल्यास, काही प्लॅटफॉर्म सभोवतालची बॅजिंग (वेब स्थापित करण्यायोग्य आहे असे दर्शविणार्या URL पट्टीमध्ये सामान्यत: एक लहान प्रतीक) किंवा वेब अॅप बॅनर देतात. आपण प्राधान्य दिल्यास, खालील स्निपेट वापरुन आपण स्वत: चे सानुकूल स्थापित बटण देखील जोडू शकता:
विंडो.एड्डएव्हेंटलिस्टनर ("इनस्टॉल प्रॉम्प्ट ओम्प्ट", फंक्शन (ई) {ई.प्रॉम्प्ट (); // इन्स्टॉलेशन नेटिव्ह प्रॉम्प्ट दर्शवेल})
जर पीडब्ल्यूए स्थापित केलेला असेल तर विंडोच्या ऑब्जेक्टवर ‘अपिस्टॉल’ केलेला कार्यक्रम काढून टाकला जाईल जेणेकरून आपण त्या ऐकणार्या आकडेवारीचा मागोवा घेऊ शकता.
अॅप स्टोअर

ब्राउझरमधून स्थापित करण्याचा एक मुख्य फायदा अॅप-स्टोअर मान्यता प्रक्रिया टाळण्यास सक्षम आहे किंवा प्रकाशक म्हणून पैसे द्यावे लागतात. हे स्पष्ट फायद्यासह येते, जसे की त्वरित प्रकाशन, कंपन्यांसाठी खासगी अॅप्स तयार करणे किंवा अॅप्स जे स्टोअरमध्ये स्वीकारल्या जाऊ नयेत.
परंतु काही कंपन्यांना स्टोअरमध्ये रहायचे आहे. आजपर्यंत, अधिकृतपणे पीडब्ल्यूए स्वीकारणारे एकमेव स्टोअर म्हणजे विंडोज स्टोअर आणि कैओएस स्टोअर. सुदैवाने, कॅपेसिटर (सध्या अल्फामध्ये) किंवा पीडब्ल्यूए बिल्डर सारख्या साधनांसह, आम्ही इतर प्लॅटफॉर्मसाठी नेटिव्ह पॅकेजेस तयार आणि स्वाक्षरी करू शकतो.
गुगल प्ले स्टोअरमध्ये आधीपासूनच काही पीडब्ल्यूए प्रकाशित झाले आहेत, जसे की ट्विटर लाइट आणि गुगल मॅप्स गो सध्या सानुकूल अंमलबजावणी अंतर्गत आहेत. विश्वासार्ह वेब क्रियाकलापांद्वारे Chrome क्रोम 68 वरून समाधान देईल. त्यापासून आम्ही आमच्या पीडब्ल्यूएवर लाँचरसह एक Android पॅकेज (एपीके) तयार करू आणि स्टोअरमध्ये अपलोड करू. विंडोज 10 वरील मायक्रोसॉफ्ट स्टोअरसाठी, पीडब्ल्यूए बिल्डर साइट सध्या एपीएक्स विंडोज 10 पॅकेज तयार करण्यात मदत करत आहे. वेब दृश्य वापरुन, आपण कदाचित अॅप स्टोअरसाठी एक iOS अनुप्रयोग व्यक्तिचलितपणे तयार करण्यात सक्षम होऊ शकता परंतु स्टोअरच्या नियमांबद्दल अत्यंत काळजी घ्या.
प्लॅटफॉर्म एकत्रीकरण

पुरोगामी वर्धापन तंत्राची अंमलबजावणी करून आपण पुश सूचना, कॅमेरा आणि मायक्रोफोन प्रवेश, भौगोलिक स्थान, सेन्सर, देयके, सामायिक संवाद आणि ऑफलाइन संचयनासह अनेक वैशिष्ट्ये वापरण्यात सक्षम व्हाल. ही सर्व वैशिष्ट्ये परवानगी संवादांसह ब्राउझरच्या सुरक्षा मॉडेलमध्ये थेट चालविली जातात.
आम्ही ट्विटर, यूट्यूब किंवा व्हॉट्सअॅप, त्यांच्या यूआरएलद्वारे किंवा सानुकूल यूआरआय, जसे की व्हाट्सएप: // याद्वारे यूआरआय योजनांद्वारे इतर अॅप्ससह देखील संप्रेषण करू शकतो.
अखेरीस, कॅपेसिटर किंवा मायक्रोसॉफ्ट स्टोअरचा वापर करुन स्टोअरवर प्रकाशित केलेली मूळ पीडब्ल्यूए तयार करताना आम्ही मूळ नेटिव्ह कोडवर कार्य करू शकू जे आम्हाला कोणत्याही मूळ कोडची अंमलबजावणी करण्यास सक्षम करतील. विंडोज 10 सह त्या एकत्रिकरणामध्ये हार्डवेअर butक्सेस समाविष्ट आहे परंतु ओएस सह समाकलन देखील आहे, जे पिन टू स्टार्टसारखे पर्याय उपलब्ध आहे. उदाहरणार्थ, ट्विटर पीडब्ल्यूए आपल्याला कोणत्याही वापरकर्त्यास आपल्या प्रारंभ स्क्रीनवर पिन करू देतो.
डिझाइन आणि यूएक्स आव्हाने

पीडब्ल्यूए डिझाइन करण्यासाठी अनन्य आव्हाने आहेत, म्हणून संशोधन करण्यासाठी, शक्य तितक्या चाचणी करण्यात आणि पुढील गोष्टींवर विचार करण्यात थोडा वेळ घालवणे महत्वाचे आहे:
- वापरकर्त्यांना अॅप सारख्या अनुभवांची अपेक्षा असेल.
- स्थापना प्रक्रिया अद्याप नवीन आहे, म्हणून अॅप कसे स्थापित करावे हे सांगण्यासाठी आम्हाला अतिरिक्त प्रयत्न करणे आवश्यक आहे.
- वापरकर्त्याच्या संवादाशिवाय पार्श्वभूमीवर अॅप अद्यतनित करणे चांगले आहे परंतु ते यूएक्ससाठी काही आव्हाने देखील जोडते.
- डेस्कटॉपवर, प्रतिक्रियाशील वेब डिझाइन नवीन सीमांत घेते कारण पीडब्ल्यूए विंडोज मोबाइल व्ह्यूपोर्टपेक्षा खूपच लहान असू शकतात. याचा अर्थ असा आहे की आज Chrome OS मध्ये पाहिल्यानुसार आम्हाला या स्वरूपासाठी विशिष्ट दृश्ये किंवा लहान विजेट तयार करण्याची आवश्यकता आहे.
- पुश सूचनांनी केवळ वापरकर्त्यासाठी मूल्य जोडले पाहिजे, म्हणूनच योग्य क्षणी विचारण्यास शिका आणि उपयुक्त किंवा स्वारस्यपूर्ण संदेश पाठविण्याची संधी गमावू नका.
- आम्हाला वेब परफॉरमन्ससाठी आणि ऑफलाइन प्रवेशासाठी डिझाइन करण्याची आवश्यकता आहे.
पीडब्ल्यूए चे वर्ष
यावर्षी आयओएस आणि डेस्कटॉपची भर घालून, पीडब्ल्यूए आज सर्वत्र आहेत. परंतु आम्हाला हे लक्षात ठेवण्याची गरज आहे की त्यांचा प्रवास नुकताच सुरू झाला आहे, म्हणून वारंवार बदलांची अपेक्षा करा आणि प्लॅटफॉर्म विकसित होताना उत्कृष्ट वापरकर्त्याचा अनुभव देण्यासाठी नवीनतम तंत्र आणि कल्पनांसह स्वत: ला अद्यतनित ठेवणे सुनिश्चित करा.
हा लेख मूळतः 308 च्या अंकात प्रकाशित झाला होता नेट, वेब डिझायनर्स आणि विकसकांसाठी जगातील सर्वाधिक विक्री होणारे मासिक. येथे अंक 308 खरेदी करा किंवा येथे सदस्यता घ्या.