
सामग्री
- 01. जीमेल सोपी करा
- 02. स्पेक्ट्रम
- 03. सीएसएस स्कॅन 2.0
- 04. अमीनो
- 05. सिझी
- 06. साइट पॅलेट
- 07. चेकबॉट
- 08. टोबी
- 09. डॉमफ्लाग
- 10. हायली हायलाईटर
Chrome ची Dev साधने छान आहेत, परंतु वेब डिझाइन आणि विकास सुलभ करण्यासाठी आपल्या इंटरनेट ब्राउझरमध्ये आणखी रोमांचक वैशिष्ट्ये जोडणे शक्य आहे.
गोष्टी वेगवान करण्यासाठी इतर अनेक साधने नक्कीच आहेत, आमची आवडती वेब डिझाइन टूल्स पोस्ट पहा. आत्तासाठी, तथापि, वेब डिझाइनर आणि विकसकांसाठी आमचे आवडते Chrome विस्तारांचे 30 विस्तार येथे आहेत.
01. जीमेल सोपी करा

जर आपणास स्वत: च्या फायद्यासाठी जीमेल थोडासा त्रासदायक वाटत असेल तर जीमेलला सरलीफाइड म्हणा, ज्याने गेल्या काही वर्षात घुसून घेतलेले सर्व मोडतोड आणि खराब यूआय निर्णय काढून टाकले. जीमेलच्या माजी आघाडीचे डिझायनर, मायकेल लेगजेट निर्मित, हे सर्व विचलित करणारी गोंधळ दूर करते आणि आपल्याला अधिक स्ट्रीप-बॅक आणि फंक्शनल आवृत्ती देते.
02. स्पेक्ट्रम

रंगाचा अंधत्व जगभरात सुमारे 200 दशलक्ष लोकांना प्रभावित करते, परंतु त्यांचे पालनपोषण बर्याचदा डिझाइनर्सच्या प्रवेशयोग्यता चेकलिस्टवर कमी असते. स्पेक्ट्रमच्या सहाय्याने आपण आपल्या साइटची विविध प्रकारच्या रंग दृष्टी अभाव विरूद्ध त्वरीत चाचणी घेऊ शकता आणि सर्वकाही स्पष्ट आहे याची खात्री करुन घेऊ शकता.
03. सीएसएस स्कॅन 2.0

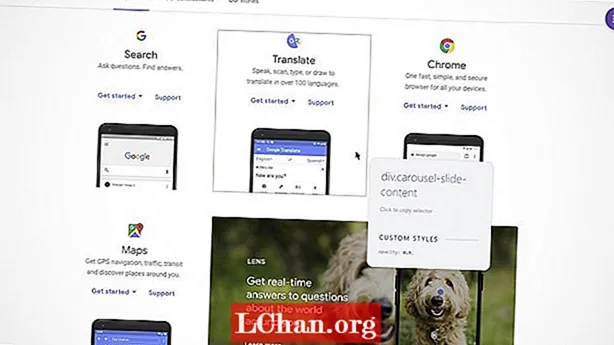
एखादी साइट कशी कार्य करते हे पाहण्यासाठी क्रोमचे डेव्ह टूल्स हा बोनट अंतर्गत तपासण्याचा सुलभ मार्ग आहे, परंतु आपण पाहू इच्छित असल्यास CSS स्कॅन 2.0 हे आणखी सोपे आहे. कोणत्याही घटकावर फिरवा आणि त्याचे सीएसएस पॉप-अप दृश्यात दिसून येतील, ज्यामुळे आपल्याला त्याचे नियम एकाच क्लिकमध्ये कॉपी करण्यास सक्षम बनतील. आपण आपल्या स्वत: च्या वापरासाठी अनुकूलित करण्यासाठी थीम किंवा टेम्पलेटमधील विशिष्ट घटकांची कॉपी करण्यासाठी याचा वापर करू शकता आणि आपला स्वतःचा कोड डीबग करण्यासाठी हे छान आहे.
04. अमीनो

येथे आणखी एक चांगले सीएसएस साधन आहे. अमीनो एक थेट सीएसएस संपादक आहे जो आपल्याला ब्राउझरमध्ये शैली पत्रके व्युत्पन्न करू देतो आणि रीअलटाइममध्ये त्यांना वेबसाइट्सवर लागू करू देतो. आपण प्रभावीत आपण भेट दिलेल्या कोणत्याही साइटवर कायमस्वरुपी डिझाइन बदल करण्याची परवानगी देते आणि आपण आपल्या Google खात्यासह Chrome मध्ये साइन इन केले असल्यास शैली पत्रके संकालित केल्या जातील जेणेकरून ते आपल्या सर्व डेस्कटॉप डिव्हाइसवर Chrome वरून प्रवेश करण्यायोग्य असतील.
05. सिझी

प्रतिसाद देणारी वेब डिझाईन आजकाल दिलेली आहे आणि एकाधिक व्ह्यूपोर्टवर आपली रचना तपासण्याचा आपल्याला एक सरळ मार्ग हवा आहे, सिझी एक नजर वाचतो. हे आपल्याला विविध डिव्हाइस स्क्रीन आकारांवर आपल्या पृष्ठाचे प्रस्तुत एक परस्परसंवादी दृश्य दर्शवेल आणि आपण सिम्युलेटेड डिव्हाइस कीबोर्ड देखील दर्शवू आणि लपवू शकता आणि पोर्ट्रेट आणि लँडस्केप मोडमध्ये स्विच करू शकता.
06. साइट पॅलेट

पुढील वेळी जेव्हा आपण साइट पहाल जी रंगाचा चांगला वापर करते, त्याचा फायदा घेण्यासाठी येथे एक सोपा मार्ग आहे. साइट पॅलेट वेबसाइट वरून मुख्य रंग काढते आणि एक सामायिक करण्यायोग्य पॅलेट तयार करते जी आपण सहजपणे सहयोगकर्त्यांना दर्शवू शकता. आपण स्केच टेम्पलेट देखील डाउनलोड करू शकता आणि तेथे अॅडोब स्विच समर्थन देखील आहे.
07. चेकबॉट

आपल्या साइटवरील सर्व दुवे प्रत्यक्षात काम करत आहेत हे सुनिश्चित करणे हे त्वरित वापरण्यायोग्य विजय आहे आणि आपला एसइओ सुधारित करण्याचा देखील हा एक चांगला मार्ग आहे. चेकबॉट एक Chrome विस्तार आहे जो तुटलेली दुवे, डुप्लिकेट शीर्षके, पुनर्निर्देशित साखळी, अवैध एचटीएमएल / जेएस / सीएसएस आणि बरेच काही तपासतो, जेणेकरून आपण आपल्या साइटवर खराब दुव्यांसाठी द्रुतपणे ऑडिट करू शकता आणि त्या निश्चित करू शकता.
08. टोबी

हे सत्य आहे की सर्वत्र कबूल केले आहे की आपल्याकडे दोन तास Chrome उघडलेले असतानाच आपल्या छोट्या बोटाच्या रुंदीच्या टॅबचे ते एक गोंधळात टाकणारे घरटे असेल. टोबी हा त्यांना नियंत्रित करण्याचा एक चांगला मार्ग आहे; त्यासह आपण ते सर्व टॅब दुवे संकलनामध्ये वैयक्तिक बुकमार्कच्या भारित पर्याय म्हणून व्यवस्थापित करू शकता, जेणेकरून त्यांना व्यवस्थापित करणे अधिक सुलभ होते.
09. डॉमफ्लाग

DomFlags सह स्टाईलिंग घटकांच्या प्रक्रियेस मूलभूत गती द्या, खरोखर उत्कृष्ट विस्तार जे आपल्याला डीओएम घटकांसाठी कीबोर्ड शॉर्टकट तयार करू देते. हे डीओएम नॅव्हिगेट करण्यासाठी बुकमार्क ठेवण्यासारखे आहे; हे आपण देवटूलसह कार्य करण्याचा मार्ग बदलेल.
10. हायली हायलाईटर

लोकांना चर्चेत आणण्याचा एक मनोरंजक मार्ग आहेः वेबवरील लेखांमधील हायलाइट्स आपल्याला उच्चपणे सामायिक करू देते, जेणेकरून आपण लेखनाच्या महत्त्वपूर्ण लक्षणाकडे लक्ष वेधू शकता.
पुढील: 10 आणखी Chrome विस्तार


