सामग्री
- "वास्तविक" सामग्री काय आहे
- ठीक आहे, तर सामग्री-प्रथम डिझाइन काय आहे?
- सामग्री "किनारे प्रकरणे" हायलाइट करते - म्हणजे वास्तविक जग
- वास्तविक सामग्रीसह प्रारंभ केल्याने आपल्याला वापरकर्त्याच्या शूजमध्ये प्रवेश करण्यापासून घालवते
- 3 सामग्री जी आपल्याला वास्तविक सामग्रीसह कार्य करण्यात मदत करतात
- वेबफ्लो सीएमएस
- स्केचसाठी क्राफ्ट डेटा प्लगइन
- यादृच्छिक वापरकर्ता जनरेटर API

आम्ही वापरकर्त्याच्या अनुभवातील फायद्यांमध्ये डुंबण्यापूर्वी, आमच्या अटी थोड्या स्पष्ट करू.
प्रथम, आपण बर्याचदा या संकल्पनेविषयी लोकांना “वास्तविकतेसह डिझाइन” म्हणून चर्चा करताना ऐकता डेटा, ”मी वापरण्यास प्राधान्य देतो सामग्री, कारण हे डिझायनर काय कार्य करते ते चांगले ओळखते. तथापि, आपण सामान्यपणे एखाद्या प्रतिमेचा "डेटा" म्हणून संदर्भ घेत नाही का? हे मदत करत असल्यास, आपण "संदर्भातील डेटा" म्हणून सामग्रीचा विचार करू शकता.
"वास्तविक" सामग्री काय आहे
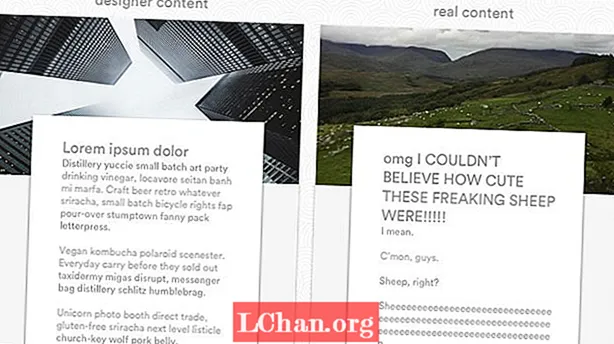
डिझाइनच्या उत्क्रांतीच्या बाजूने कोठेतरी कोणालातरी अशी कल्पना आली की आपण प्रत्यक्षात नाही गरज डिझाइन तयार करण्यासाठी वास्तविक मजकूर. “वास्तविक” सामग्री तयार होईपर्यंत आपण काही अनियंत्रित लॅटिनमध्ये टाकू शकता. म्हणून, लॉरेम इप्सम आणि त्याचे बर्याच, कमी-जास्त-कमी हिपस्टर ऑफशूट्स.
पण अलीकडे लोकांना किती वेडेपणा आहे हे कळू लागले आहे. निश्चित, काही सामग्रीचे स्वरूप नुकतेच कोणत्याही जुन्या डिझाइनमध्ये सोडले जाऊ शकते आणि "चांगले" असे म्हटले जाऊ शकते.
परंतु सहसा असे होत नाही. आपल्या “प्रमाणित” ब्लॉगमध्येही बर्याचदा विविध प्रकारच्या सामग्रीचे प्रकार असतात, ज्यात याद्या, मुलाखती, केस स्टडी, वॉकथ्रू इत्यादि. नक्कीच सामग्री प्रकारची विशिष्ट वैशिष्ट्ये हायलाइट करण्यासाठी डिझाइन केलेल्या अनन्य सादरीकरणाचा फायदा.
वास्तविक सामग्रीसह डिझाइनिंग प्रविष्ट करा. हे सामग्री-प्रथम डिझाइनचे एक ऑफशूट आहे जे डिझाइनरना केवळ सामग्रीसह प्रारंभ करण्यास सांगत नाही, परंतु त्यासह प्रारंभ करण्यास सांगते वास्तविक अस्ताव्यस्त, वास्तविक जगातील वास्तविक लोक खरोखर बनवतात आणि सामायिक करतात अशी सामग्री.
लक्षात घ्या की "वास्तविक" सामग्रीमध्ये हे असू शकते:
- सामान्य लोकांकडील वास्तविक फोटो आणि स्थिती अद्यतने
- फ्रीलान्स साइटसाठी क्लायंट-निर्मित सामग्री
- व्यावसायिक कॉपीराइटरद्वारे निर्मित पॉलिश कॉपी
ठीक आहे, तर सामग्री-प्रथम डिझाइन काय आहे?
सामग्री-प्रथम डिझाइन वेबसाइटच्या सामग्रीच्या निर्मितीस प्राधान्य देते - किंवा विद्यमान सामग्रीचे पुनरावलोकन आणि विश्लेषण - आधी डिझाइन सुरू होते.
याचा अर्थ असा नाही की एकदा डिझाइन प्रक्रिया सुरू झाल्यानंतर, सामग्रीवर पुनरावृत्ती आणि चपळ मार्गाने परिष्कृत केले जाऊ शकत नाही. (खरं तर, कॉपी आणि डिझाइन एकाच आवाजात बोलत आहेत हे सुनिश्चित करण्यासाठी हे नक्कीच असले पाहिजे.) याचा अर्थ असा आहे की आपण कार्य करण्यापूर्वी आपण काय कार्य करीत आहात हे जाणून घेणे.
आमच्या अटींच्या ठिकाणी, वास्तविक सामग्रीसह डिझाइनिंगच्या फायद्या मिळवू या.
सामग्री "किनारे प्रकरणे" हायलाइट करते - म्हणजे वास्तविक जग
डिझाइनर्सना आदर्श सामग्री आवडते. आणि आपण त्यांना दोष देऊ शकत नाही: सुशोभित करणे त्यांच्या कार्य करण्याचा एक छोटासा भाग आहे. परंतु वास्तविक जगात काही लोक खूपच सामग्री तयार करतात.
त्याऐवजी ते नवीन नवीन वेबसाइटवर सामील होतील, त्यांचे निम्मे प्रोफाइल फील्ड भरा, दोघांचे फोटो अपलोड करा आणि दिवसा कॉल करा. किंवा ते “खरोखर लांबलचक” लिहितात आणि त्यांच्या ब्लॉगवर कमी-प्रतिकृतीची छायाचित्रे अपलोड करतात.
तेच वास्तविक जीवन आहे
जेव्हा आपण हे समजता तेव्हा आपण हे करत नाही थांबा "आदर्श" वापरकर्ता प्रोफाइल डिझाइन करताना:
- लघु, अँग्लो सॅक्सन प्रथम आणि आडनाव
- नियमितपणे पुरवलेले शेकडो सुंदर फोटो
- मजकूर सामग्रीचे लहान परिच्छेद
- सर्व सामग्री प्रकारास व्यापणारी एक चैनीत विविध “अद्यतने”
तुम्ही नक्कीच त्यापैकी एक करता.
परंतु आपले इतर उपहास वास्तविक जगाला हायलाइट करतात. भरलेले जगः
- लांब नावे
- नावे ज्यास एकापेक्षा अधिक भाषांमध्ये सूचीबद्ध करणे आवश्यक आहे
- नावे डावीकडून-उजवीकडे धावणारी नावे
- विरळ, असमाधानकारकपणे फिकट, अस्ताव्यस्त क्रॉप केलेले फोटो
- हेडशॉट्सच्या जागी मूर्ख अवतार
- रिक्त पूर्वावलोकन व्युत्पन्न करणारे भाष्यविना, फक्त नुसते दुवे असलेले "शेअर्स"
ही “धारदार प्रकरणे” नाहीत. ते वास्तविक, गोंधळलेले, अव्यवस्थित जगाचे स्नॅपशॉट्स आहेत. आपण जितके चांगले समजून घ्याल तितके चांगले आपल्या वापरकर्त्यांना - आणि त्यांच्यासाठी डिझाइन कसे करावे हे आपल्याला चांगले समजेल.

आणि कदाचित वरील उदाहरणे आपल्याला फसवतील, वास्तविक सामग्रीसह डिझाइन करण्याचे फायदे सामाजिक नेटवर्कवर थांबत नाहीत. ते कोणत्याही वेबसाइटवर लागू होतात जे आपण नसलेल्या लोकांकडून व्युत्पन्न सामग्री वापरते. म्हणजेच हे सर्व.
तथापि, प्रत्येक मथळा अगदी तीन शब्द लांब असल्याचा ब्लॉग बनवण्याची कल्पना करा. आपण देखील करू चर्चा ब्लॉग संपादक, भाऊ ?!
वास्तविक सामग्रीसह प्रारंभ केल्याने आपल्याला वापरकर्त्याच्या शूजमध्ये प्रवेश करण्यापासून घालवते
बर्याच वेबसाइट अभ्यागत भव्य डिझाइनसाठी, “रमणीय” परस्परसंवाद किंवा शांत कॉपीसाठी येत नाहीत.
ते काम पूर्ण करण्यासाठी आवश्यक असलेल्या माहितीसाठी येतात.
आपल्या डिझाइनसाठी प्रथम सामग्रीचा दृष्टीकोन घेऊन, त्यानंतर वापरण्यासाठी एक पाऊल पुढे जा वास्तविक सामग्री, आपण दोन्ही समजून घेण्याच्या प्रयत्नास प्राधान्य देताः
- आपण काय काम आहे
- अंतिम वापरकर्ता काय शोधत आहे
आणि हे आपल्याला सुनिश्चित करण्यात मदत करते की अंतिम रचनेमध्ये योग्य माहिती योग्य ठिकाणी उजळली जाईल.
एका अर्थाने, जेव्हा आपण सामग्री उत्पादन किंवा विश्लेषणास प्राधान्य देता आधी डिझाइन, आपण आपला वापरकर्ता तोच मार्ग स्वीकारत आहात: आपल्यास आवश्यक असलेल्या शोधात माहितीच्या समुद्रावरून वेडिंग करा. त्या प्रक्रियेस स्वत: चा चाल करून, आपण काय (किंवा आपला क्लायंट) ऑफर करता हे समजून घेण्यासाठी आपल्याला काय उपलब्ध आहे, आपल्या ग्राहकांना काय हवे आहे आणि आपली सामग्री कशी व्यवस्थित करावी याबद्दल आपल्याला अधिक चांगले ज्ञान मिळेल.
3 सामग्री जी आपल्याला वास्तविक सामग्रीसह कार्य करण्यात मदत करतात
अर्थात, आपण आपल्या वेब आणि उत्पादनांच्या डिझाइनमध्ये अधिक विश्वासार्हता आणण्यासाठी वास्तविक सामग्री कोणत्याही डिझाइन टूलमध्ये खेचू शकता. परंतु अशी काही साधने आहेत जी आपण वास्तविक सामग्रीसह कार्य करीत असता तेव्हा खरोखरच चमकत असतात.
वेबफ्लो सीएमएस

२०१ in मध्ये उशीरा लाँच झालेल्या वेबफ्लोचे व्हिज्युअल सीएमएस सामग्री-प्रथम वर्कफ्लोसह सुंदर कार्य करते. पूर्णपणे सानुकूल रचना तयार करण्यासाठी 13 मूलभूत बिल्डिंग ब्लॉक्समधून (प्रतिमांमधून दुसर्या संग्रहाच्या संदर्भात इतर संग्रहांच्या संदर्भात) संग्रह तयार करा, आपली सामग्री इनपुट करा, त्यानंतर परिपूर्ण डिझाइन तयार करण्यासाठी त्या सामग्रीसह कार्य करण्यास प्रारंभ करा. आपण आपल्या डिझाइन प्रक्रियेस किकस्टार्ट करण्यासाठी नमुना "डमी" डेटा देखील खेचू शकता.
स्केचसाठी क्राफ्ट डेटा प्लगइन

इनव्हिजन लॅबस् मधील हे विनामूल्य स्केच आणि फोटोशॉप प्लगइन आपल्याला आपल्या स्वतःच्या फायली, अस्तित्त्वात असलेल्या वेबसाइट्स किंवा जेएसओएन फायलींमधून वास्तविक सामग्री खेचू देते आणि त्यास आपल्या डिझाइनमध्ये थेट प्लग करू देते.
यादृच्छिक वापरकर्ता जनरेटर API

आपण कोड-स्लिन्गर किंवा फोटोशॉपर असल्यास, यादृच्छिक वापरकर्ता जनरेटर आपल्याला जेएसओएन, एसक्यूएल, सीएसव्ही किंवा वाईएएमएल ऑब्जेक्ट्स तयार करू देते ज्या आपण आपल्या डिझाईन्समध्ये ठेवू शकता.