सामग्री
- स्केच वरून आयात करा
- मुखवटा आणि अवतार स्तर तयार करा
- राज्ये परिभाषित करा
- राज्ये दरम्यान सजीव
- वास्तविक मोबाइल डिव्हाइसवर प्रयत्न करा

डिझाइन प्रोटोटाइप करण्यामागील तर्क नवीन नाही - ब्राउझरमध्ये डिझाइन करण्याबद्दल सर्व चर्चा सारखेच आहे. जेव्हा आपण त्याच्या वास्तविक संदर्भात डिझाइन पाहता तेव्हा ते पूर्णपणे भिन्न असते. जेव्हा आपण एखादा इंटरफेस कार्य कसे करेल आणि कसा अनुभवेल याबद्दल गृहीतके घेण्याची गरज नसते तेव्हा आपण चांगले निर्णय घेता. हे अतिरिक्त कामासारखे वाटेल परंतु आपण आपले डिझाइन काम करुन प्राप्त करू शकता त्यादृष्टी अनमोल आहेत.
फ्रेमर हे एक नवीन कोड-आधारित प्रोटोटाइप साधन आहे. आपण सामान्यत: स्केचमध्ये (किंवा फोटोशॉप) मॉकअप तयार करू शकता आणि त्यांना फ्रेमरमध्ये आयात करू शकता. मग, थोडे कॉफीस्क्रिप्ट लिहा आणि आपण बरेच काही साध्य करू शकता.
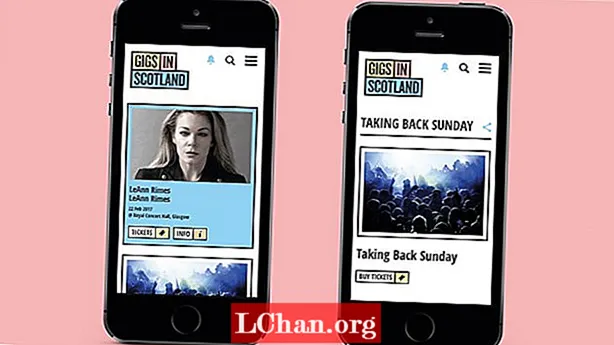
दोन दृश्यांसह आयओएस अॅप प्रोटोटाइपचे उदाहरण वापरुन मी तुम्हाला फ्रेमरमधील प्रोटोटाइपची मूलभूत गोष्टी शिकवणार आहेः प्रोफाइल दृश्य आणि वापरकर्त्याच्या अवतार प्रतिमेचे झूम-इन दृश्य. आम्ही विस्तारित फोटो दृश्य कसे उघडेल आणि बंद होईल त्याचा नमुना लिहू आणि आम्ही ते सजीव देखील करू. येथे ऑनलाइन डेमो पहा (स्त्रोत कोड पाहण्यासाठी, फक्त डाव्या कोपर्यातील चिन्हावर क्लिक करा). आपल्याला फ्रेमरची विनामूल्य चाचणी देखील आवश्यक आहे, जी आपण फ्रेमरज.कॉमवर मिळवू शकता.
स्केच वरून आयात करा
प्रथम चरण म्हणजे स्केच वरून फ्रेमरमध्ये स्तर आयात करणे. डिझाईन स्केचमध्ये उघडताना फक्त फ्रेमरमधील आयात बटणावर क्लिक करा आणि त्यानंतरच्या संवादातील योग्य फाईल निवडा. फ्रेमर आपोआप प्रत्येक लेयर वरून प्रतिमा आयात करेल आणि या कोडद्वारे त्यामध्ये प्रवेश करण्यायोग्य बनवेल:
स्केच = फ्रेमर.इम्पोर्टर.लोड "आयात केलेले / प्रोफाइल"
आयात केलेल्या स्तरांवर प्रवेश करण्यासाठी ते चल वापरा. उदाहरणार्थ, स्केच फाइलमध्ये ‘सामग्री’ नावाच्या लेयरचा संदर्भ घेण्यासाठी आपण फ्रेमरमध्ये स्केच कॉन्टेंट टाइप कराल.
मुखवटा आणि अवतार स्तर तयार करा
या नमुनाचे मुख्य कार्य म्हणजे अवतार प्रतिमा टॅप केल्यावर त्याचा विस्तार करणे आणि नंतर पुन्हा टॅप झाल्यावर ती बंद करणे. प्रथम, आम्ही दोन मुखवटा स्तर तयार करू - नेस्टेड मुखवटा किंवा दुसर्या मुखवटाच्या आत एक मुखवटा. एक छान, सूक्ष्म उघडणे आणि बंद करणारा प्रभाव तयार करण्यासाठी आम्ही एकाच वेळी दोन्ही मुखवटे एनिमेट करू. हेडरमस्क लेयर तो विस्तार झाल्यावर अवतार फोटोला आयत कट करेल आणि मुखवटा स्तर तो प्रोफाइल दृश्यावरील एका छोट्या वर्तुळात क्रॉप होईल.
हेडरमस्क लेयर या प्रमाणे तयार करा.
हेडरमास्क = नवीन स्तर रुंदी: स्क्रीन.विड्थ, उंची: 800 पार्श्वभूमी रंग: "पारदर्शक"
कोडची पहिली ओळ नवीन लेयर तयार करते आणि त्यास नावे देते. त्यानंतर कॉफीस्क्रिप्टचा इंडेंटेशन वाक्यरचना वापरुन, आम्ही रुंदी, उंची आणि पार्श्वभूमी गुणधर्म सेट करतो. आम्ही एक पारदर्शक पार्श्वभूमी वापरू म्हणजे जेव्हा अवतार फोटो विस्तृत केला जाईल तेव्हा शोच्या खाली असलेले स्तर दर्शवा.
पुढे, मुखवटा स्तर तयार करा:
मुखवटा = नवीन स्तर रुंदी: 1000, उंची: 1000 पार्श्वभूमी रंग: "पारदर्शक", सीमा रेडियस: 500 वाय: स्केच.हेडर.हाइट - 100 सुपरलायर: हेडरमास्क स्केल: 0.2, मूळ: 0
आम्ही नवीन लेयर तयार करतो आणि त्याच प्रकारे प्रॉपर्टी सेट करतो. मोठी सीमा रेडियस या थराला एक वर्तुळ बनवते. आम्ही मास्क लेयर ठेवतो ज्यामुळे हेडर लेयर आच्छादित होते, जे स्केच वरून आयात केले गेले. आम्ही 20 टक्क्यांपर्यंत किंवा 0.2 वर देखील कमी होऊ. शून्याचा एक मूळ भाग अँकर पॉईंट किंवा प्रतिमेची नोंदणी शीर्षस्थानी करेल.

उर्वरित प्रॉपर्टी, सुपर लेयर, आम्ही या नवीन लेयरचा पालक म्हणून तयार केलेला हेडरमस्क लेयर सेट करते. फ्रेमरमध्ये मास्किंग हे कसे कार्य करते. फक्त सुपर लेअर प्रॉपर्टी सेट करा आणि पालक स्तर मुलास मुखवटा देईल.
पुढे, आम्हाला अवतार ग्राफिक तयार करण्याची आणि त्या नवीन मुखवटाच्या आत ठेवण्याची आवश्यकता आहे. पीकांच्या सीमांना झूम आणि एनिमेट करण्यासाठी आम्ही अवतार स्तर व्यक्तिचलितपणे तयार करु. प्रोजेक्ट फोल्डरच्या ‘प्रतिमा’ सबफोल्डरमध्ये फोटो कॉपी करा. नंतर ती प्रतिमा वापरून एक थर तयार करा:
अवतार = नवीन स्तर प्रतिमा: "प्रतिमा / अवतार.पीएनजी" रूंदी: मुखवटा. रुंदी, उंची: मुखवटा.हाइट सुपरलायर: मुखवटा, फोर्स 2 डी: सत्य
लक्षात घ्या की आम्ही अवतारची सुपर लायर मास्क लेयर म्हणून सेट केली आहे. हेडरमास्कमध्ये आता दोघांचेही घरटे आहेत. आम्ही रुंदी आणि उंची देखील सेट केली आहे ज्यामुळे प्रतिमा मुखवटा घातलेला क्षेत्र पूर्णपणे भरते.
शेवटी, आम्ही अॅनिमेशनसाठी वापरत असलेल्या मुखवटाच्या Y स्थानासाठी आम्ही एक व्हेरिएबल तयार करू. हे स्क्रीनपेक्षा मोठे असल्याने आम्ही ते क्षैतिज मध्यभागी ठेवू.
मुखवटा = मुखवटा. मास्क.सेंटरएक्स ()
राज्ये परिभाषित करा
Anनिमेशन तयार करण्याची पहिली पायरी म्हणजे आरंभ आणि शेवटची स्थिती परिभाषित करणे. फ्रेमरमध्ये, राज्ये कोडमध्ये लिहिलेल्या कीफ्रेम्ससारखी असतात. राज्य म्हणजे केवळ गुणधर्मांचा संग्रह. प्रत्येक थराची डीफॉल्ट अवस्था असते. या प्रोटोटाइपसाठी, तो डीफॉल्ट अॅनिमेशनसाठी आरंभ बिंदू म्हणून काम करेल, म्हणून आम्हाला प्रत्येक थरासाठी फक्त दुसरे राज्य सेट करण्याची आवश्यकता आहे.
राज्यांसाठी वाक्यरचना अगदी सोपी आहे. लेयरचा संदर्भ घ्या, थर.स्टेट.एड्डी () पद्धत वापरा आणि नंतर समाविष्ट केलेल्या गुणधर्मांची यादी करा.
sketch.content.states.add (लपवा: {अस्पष्टता: 0}) headerMask.states.add (चाल: {y: 120}) mask.states.add (वाढू: {स्केल: 1.1, y: मास्क - 420})
सामग्री लेयरसाठी दुसरे राज्य, जे स्केच वरून आयात केले गेले होते आणि इतर सर्व प्रोफाइल स्क्रीन घटक आहेत, पूर्णपणे पारदर्शक असावेत. अशाप्रकारे, जेव्हा हा अवतार विस्तृत केला जाईल, तेव्हा आपल्याकडे काळ्या पार्श्वभूमी असेल आणि उर्वरित आयात केलेले चिन्ह आणि घटक दर्शविले जातील.

कोडची दुसरी ओळ हेडरमॅस्कसाठी एक राज्य तयार करते, जी त्यास फक्त खाली Y च्या स्थानावर नेईल. जेव्हा अवतार फोटो वाढविला जाईल तेव्हा हे शीर्षक आणि बंद बटणास स्क्रीनच्या शीर्षस्थानी दर्शविण्यास अनुमती देईल. हे अवतार फोटोच्या क्रॉपिंग सीमांना देखील चेतन करेल.
शेवटी, आम्ही यापूर्वी तयार केलेल्या मास्क व्हेरिएबलचा वापर करून, मुखवटा लेयरसाठी एक नवीन राज्य ते स्केल करेल आणि त्यास वर हलवेल. कारण मुखवटा लेयरची मूळ (किंवा अँकर पॉइंट) ही त्याची सर्वात वरची किनार आहे, आम्हाला त्यास 420 पिक्सलने वर हलविणे आवश्यक आहे जेणेकरून प्रतिमेचे मध्यभागी दृश्यमान होईल.
राज्ये दरम्यान सजीव
आम्ही नुकतीच तयार केलेली डीफॉल्ट राज्ये आणि नवीन यांच्यात चैतन्य निर्माण करण्यासाठी आम्हाला फक्त चार ओळींच्या कोडची आवश्यकता आहे. आम्ही अवतार लेयर वर क्लिक हँडलर सेट करू. जेव्हा वापरकर्ता प्रोफाईल स्क्रीनवर तो टॅप करतो, तेव्हा आम्ही सायकलिंग स्टेटसद्वारे विस्तारित दृश्यामध्ये संक्रमण करू. जेव्हा ते पुन्हा टॅप होते, तेव्हा आम्ही चक्र परत डीफॉल्ट राज्यांकडे वळतो जेणेकरून ते एका लहान वर्तुळात परत येते. कोडच्या त्याच ओळी दोन्ही संवाद हाताळतात:
अवतार.ऑन इव्हेंट.क्लिक, -> हेडरमॅस्क.स्टेट्स.नेक्स्ट () mask.states.next () स्केच.कॉन्टेंट.स्टेट.नेक्स्ट ()
या ब्लॉकची पहिली ओळ अवतार लेयरवरील क्लिक हँडलर सेट करते. जेव्हाही ते टॅप केले जाईल, मग ते कसे पीकले जाईल किंवा त्याचे आकार कितीही असले तरी त्यामागील विधाने चालतील.
मग आम्ही फक्त प्रत्येक लेयरचा संदर्भ देतो आणि स्टेटस टॉगल करण्यासाठी लेयर.स्टेट्स.नेक्स्ट () पद्धत वापरतो. जेव्हा आपण layer.states.next () वापरता तेव्हा फ्रेमर त्याच्या अंतर्गत डीफॉल्ट अॅनिमेशन सेटिंग्ज वापरेल. हे अत्यंत सोयीस्कर आहे, परंतु आपण अॅनिमेशन वक्रांना भडकवून आणखी चांगले अॅनिमेशन हस्तकला शकता.
आम्ही येथे आहोत अशी राज्ये वापरताना, आपण परत.स्टेट.अनिमेशनऑप्शन गुणधर्म वापरून प्रत्येक अॅनिमेशन वक्र विभक्तपणे सहजपणे बदलू शकता. फक्त तीन थोड्याशा समायोजनासह, अॅनिमेशन पूर्णपणे भिन्न वाटते:
sketch.content.states.animationOptions = वक्र: "सहजता", वेळ: 0.3 हेडरमास्क.स्टेट.अनिमेशन ऑप्शन = वक्र: "वसंत (150, 20, 0)" mask.states.animationOptions = वक्र: "वसंत (300, 30, 0) "
नष्ट होत असलेल्या आणि आत असलेल्या सामग्री लेयरसाठी आम्ही एक साधा वक्र प्रीसेट, सहजता आणि animaनिमेशन कालावधी 0.3 वर सेट करू जेणेकरून ते खूप जलद होईल.

हेडरमास्क आणि मुखवटा स्तरांसाठी वसंत वक्र वापरा. आमच्या हेतूंसाठी, आपल्याला फक्त हे माहित असणे आवश्यक आहे की वसंत curतु वक्र मूल्ये अॅनिमेशनची गती आणि बाउन्स बदलतात. मुखवटा लेयरची मूल्ये त्याचे अॅनिमेशन हेडरमास्क आणि सामग्रीपेक्षा बरेच वेगवान बनवेल. वसंत curतु वक्र सेटिंग्जवरील अधिक तपशीलांसाठी, फ्रेमरज डॉट कॉमवरील फ्रेमर दस्तऐवजीकरण पहा.
वास्तविक मोबाइल डिव्हाइसवर प्रयत्न करा
वास्तविक डिव्हाइसवरील डिझाइन पाहणे इम्युलेटर वापरण्यापेक्षा बरेच प्रभावी आहे आणि आपल्याला आपल्या कामाचे फायदे दिसतील. फ्रेमरमध्ये मिरर वैशिष्ट्य समाविष्ट आहे, जे एक बिल्ट-इन सर्व्हर आहे जो आपल्या स्थानिक नेटवर्कवर आपल्या प्रोटोटाइपला URL ऑफर करतो. आपले डिव्हाइस वापरून फक्त URL वर भेट द्या.
फ्रेमरमध्ये आपल्या स्वतःच्या डिझाइनचा नमुना बनविण्यासाठी आपल्याला आवश्यक असलेल्या सर्व गोष्टी आपण शिकलात. तू कशाची वाट बघतो आहेस?
शब्द: जारोड ड्रायडेल
झारोड ड्रायडेल एक लेखक, डिझाइन सल्लागार, डिजिटल उत्पादन निर्माता आहे. हा लेख मूळतः नेट मासिकाच्या 270 अंकात प्रकाशित झाला होता.
हे आवडले? हे वाचा!
- स्केचमध्ये क्लिक करण्यायोग्य, लाइव्ह प्रोटोटाइप तयार करा
- ब्लॉग कसा सुरू करावा
- सर्वोत्कृष्ट फोटो संपादक