
सामग्री
- 01. मीडिया क्वेरी जोडणे
- 02. मीडिया क्वेरीचे शरीरशास्त्र
- 03. आणखी एक गोष्ट…
- 04. ब्रेकपॉइंट्स निवडणे
- 05. आमची लघुप्रतिमा समायोजित करीत आहे
- 06. फक्त रुंदी नाही
- ज्ञान आवश्यकः इंटरमीडिएट सीएसएस आणि एचटीएमएल
- आवश्यक: मजकूर संपादक, आधुनिक ब्राउझर, ग्राफिक्स सॉफ्टवेअर
- प्रकल्प वेळः 1 तास (एकूण 5 तास)
- समर्थन फाइल
सीएसएस स्पेसिफिकेशनचा तुलनेने नवीन भाग, मीडिया क्वेरी निःसंशयपणे उत्तरदायी वेब डिझाइनचा सर्वात रोमांचक पैलू आणि पुढील प्रयोगासाठी योग्य क्षेत्र आहे.
अॅडॉप्टिव्ह लेआउटची आवश्यकता स्वीकारल्यानंतर, काहींनी विद्यमान निश्चित-रूंदीच्या साइट्सवर अॅडॉप्टिव्ह लेआउट retrofit करण्याचे माध्यम म्हणून मीडिया क्वेरी पाहिल्या आहेत. ज्यांनी प्रतिसादात्मक लेआउट स्वीकारले आहे, त्यापैकी बर्याचजण डेस्कटॉपच्या दृष्टीकोनातून केले आहेत, व्यूपोर्ट अरुंद केल्याप्रमाणे सामग्री आणि वैशिष्ट्ये लपवत आहेत.
या पाठ्य ट्यूटोरियल मध्ये, आम्ही प्रथम एक पर्यायी, मोबाईल, दृष्टिकोन घेतला आहे. आता आम्ही माध्यमांच्या प्रश्नांचा समावेश करण्याच्या दृष्टीने विचार करू शकतो जोडून स्क्रीन रिअल इस्टेट वाढत म्हणून वैशिष्ट्ये, आमच्या साइटवर आधारीत मार्कअप आणि डिझाइन एक आदरणीय बेसलाइन प्रदान करतात हे ज्ञानात सुरक्षित आहे.
आज आम्ही आमच्या नमुना पोर्टफोलिओच्या पलीकडे जाऊ आणि आमच्या वेबसाइटसाठी आवश्यक असलेली वैयक्तिक पृष्ठे तयार करू. असे केल्याने आम्ही माध्यम क्वेरी कशा तयार केल्या आहेत ते पाहू आणि त्या खरोखर उत्तरदायी मार्गाने अंमलात आणू.
01. मीडिया क्वेरी जोडणे
आमच्या नमुना पोर्टफोलिओमधील घटक पूर्ण झाल्या आहेत आणि कोणत्याही लेआउटच्या मर्यादेबाहेर कार्य करीत आहेत, त्यांना आमच्या साइटवर तयार केलेल्या भिन्न पृष्ठांमध्ये हलविण्याची वेळ आली आहे.
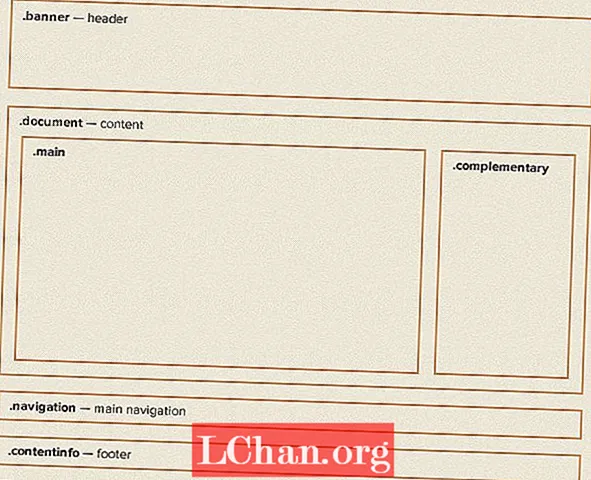
आम्ही आमच्या मुख्यपृष्ठासह प्रारंभ करू. डेस्कटॉप-ओरिएंटेड डिझाइनमधून, आम्ही पाहू शकतो की विस्तृत व्ह्यूपोर्टमध्ये आपला लेआउट खालीलप्रमाणे दिसावा:

आमच्या डिझाइनवरून मोजमाप घेतल्यास आम्ही सीएसएस मधील दस्तऐवज क्षेत्राचे वर्णन खालीलप्रमाणे करू शकतो.
.docament {
पॅडिंग: 0 5%;
}
.main {
रुंदी: 74.242424242424%; / * 784/1056 * /
फ्लोट: डावीकडे;
}
.पूरक {
रुंदी: 22.727272727273%; / * 240/1056 * /
फ्लोट: बरोबर;
}
जसे आपण या ट्यूटोरियलच्या दुसर्या भागात शिकलो आहोत, आम्ही या स्तंभांच्या टक्केवारीच्या रूंदीची गणना करण्यासाठी खालील सूत्र वापरत आहोत.
(लक्ष्य / संदर्भ) * 100 = निकाल
जेव्हा आम्ही आमच्या ब्राउझरचा आकार बदलतो तेव्हा आमच्या डेस्कटॉप लेआउटची आकार लहान आकाराच्या स्क्रीनपासून मोठ्यापर्यंत असल्याचे दिसते. अर्थात, लहान आकारात स्तंभ खूप अरुंद आणि रेखा लांबी इतक्या लहान असतात की सामग्री वाचणे कठीण आहे. आम्हाला हा लेआउट केवळ कार्य करण्यासाठी पुरेसा जागा उपलब्ध असताना हवा आहे.
येथेच मीडिया क्वेरी येतात. असे मानणे केवळ हा लेआउट तेव्हाच प्रभावी झाला पाहिजे जेव्हा ब्राउझर 768px पेक्षा व्यापक असेल तर आम्ही खालील सीएसएस जोडू शकतो:
.docament {
पॅडिंग: 0 5%;
}
@ मीडिया स्क्रीन आणि (किमान रुंदी: 768px) {
.main {
रुंदी: 74.242424242424%; / * 784/1056 * /
फ्लोट: डावीकडे;
}
.पूरक {
रुंदी: 22.727272727273%; / * 240/1056 * /
फ्लोट: बरोबर;
}
}
आता जेव्हा व्ह्यूपोर्ट 768px पेक्षा लहान असेल तेव्हा मीडिया क्वेरीमधील प्रत्येक गोष्टीकडे दुर्लक्ष केले जाईल. कोणत्याही मीडिया ब्राउझरना समर्थन देत नाही अशा कोणत्याही ब्राउझरद्वारे त्याकडे दुर्लक्ष केले जाईल.
02. मीडिया क्वेरीचे शरीरशास्त्र
येथे काय होत आहे हे समजण्यासाठी, मीडिया क्वेरी कशी तयार केली जाते ते पाहूया. आम्ही ते दोन भागात विभागू शकतो:
- @ मीडिया स्क्रीन: मीडिया क्वेरीचा पहिला भाग आहे माध्यम प्रकार. आपण आपल्या सीएसएसमध्ये कधीही मुद्रण शैली समाविष्ट केली असल्यास आपण हा वाक्यरचना ओळखू शकता. आपण त्या वरून नाव देखील ओळखू शकता मीडिया वर गुणधर्म दुवा> घटक. तेच कारण सीएसएस 2.1 मध्ये आढळलेल्या माध्यम प्रकारांचा मंजूर संच दोघेही स्वीकारतात.
- (किमान रुंदी: 768px): दुसरा भाग आहे क्वेरी. यात समाविष्ट आहे वैशिष्ट्य चौकशी केली जाणे (या प्रकरणात व्ह्यूपोर्टची किमान रुंदी) आणि संबंधित मूल्य (768px) चाचणी करण्यासाठी.
जेव्हा आम्ही प्रतिक्रियाशील वेब डिझाइनबद्दल बोलतो तेव्हा रुंदीवर लक्ष केंद्रित करण्याचा कल असतो, परंतु आम्ही इतर काही वैशिष्ट्ये देखील तपासू शकतो:
- (किमान- | कमाल) रुंदी आणि (किमान- | कमाल) उंची: हे आम्हाला व्ह्यूपोर्टची रूंदी आणि उंची (उदा. ब्राउझर विंडो) वर चौकशी करण्यास परवानगी देतात.
- (किमान- | कमाल) डिव्हाइस-रुंदी आणि (किमान- | कमाल) डिव्हाइस-उंची: हे आपल्याला संपूर्ण डिस्प्लेची रूंदी शोधू देते. माझ्या अनुभवामध्ये, व्ह्यूपोर्टवर लेआउट बेसपेक्षा लेआउटपेक्षा सामान्यतः हे अधिक शहाणा आहे.
- अभिमुखता: आपण इथल्या शक्यतांचा त्वरित विचार करू शकता; आपल्या फोनच्या अभिमुखतेवर आधारित भिन्न सामग्री दर्शविणार्या अॅप्सचा विचार करा - वेबवरही हे शक्य आहे.
- (किमान- | कमाल) पक्ष-गुणोत्तर: हे आम्हाला ब्राउझर विंडोच्या प्रमाणानुसार लेआउट रुपांतरित करण्यास अनुमती देते ...
- (किमान- | कमाल) डिव्हाइस-आस्पेक्ट-रेशियो: … आणि हे आम्हाला डिव्हाइस अनुपात प्रमाणानुसार तेच करण्याची अनुमती देते. ओवेन ग्रेगरीने गेल्या वर्षी एक विस्मयकारक लेख लिहिला होता ज्यामध्ये त्यांनी असे दिसते की आम्ही या क्वेरीचा उपयोग ते ज्या डिव्हाइसवर दिसतात त्या आमच्या डिझाइनस बांधण्यासाठी कसे करू शकतो.
- (किमान- | कमाल) मोनोक्रोम: डिव्हाइसमध्ये मोनोक्रोम प्रदर्शन आहे की नाही याची देखील आम्ही चाचणी करू शकतो. Amazonमेझॉनची ई-शाई प्रदीप्त उपकरणे खोटे बोलत नसल्यास आणि त्यांच्या स्क्रीनचा रंग म्हणून अहवाल देत नसल्यास हे किती उपयुक्त ठरेल याची कल्पना करा!
आमच्या क्वेरीचा अंतिम भाग शक्यतो सर्वात उपयुक्त आहे. वापरुन आणि, आम्ही एका क्वेरीमध्ये एकाधिक वैशिष्ट्यांसाठी चाचणी घेऊ शकतो. उदाहरणार्थ:
@ मीडिया स्क्रीन आणि (किमान रुंदी: 768px) आणि (अभिमुखता: लँडस्केप) {
...
}
आपण पहातच आहात, मीडिया क्वेरी आम्हाला बर्यापैकी आकर्षक अनुभव तयार करण्यात मदत करू शकतात - आणि मी केवळ पृष्ठभागाला स्पर्श केला आहे. जर आपण झोपायला काही हलके वाचन शोधत असाल तर आपण W3C मीडिया क्वेरी तपशील वाचण्यापेक्षा वाईट कार्य करू शकता ज्यात आम्ही तपासू शकतो अशा सर्व वैशिष्ट्यांचे वर्णन करते.
03. आणखी एक गोष्ट…
जरी आम्ही आमच्या सीएसएसमध्ये मीडिया क्वेरी समाविष्ट केल्या आहेत, आम्ही मोबाइल साइटवर आमची साइट पाहिल्यास आपल्या लक्षात येईल की प्रदर्शन अद्याप 768px पेक्षा विस्तृत आहे असे आमच्या साइटला प्रस्तुत केले जात आहे.

हे का होत आहे हे समजण्यासाठी, आपल्याला इतिहासाचा एक छोटासा धडा घेण्याची आवश्यकता आहे.
जेव्हा 2007 मध्ये मूळ आयफोनची घोषणा केली गेली, तेव्हा त्यातील एक मोठा विक्री बिंदू म्हणजे ‘वास्तविक वेब’ ब्राउझ करण्याची क्षमता, जरी त्या लहान स्क्रीनवर फिट होण्यासाठी स्क्वॅश करणे आवश्यक असलेल्या निश्चित-रुंदीच्या डेस्कटॉप-ओरिएंटेड साइट्सचा असेल. आयफोन त्याच्या 320px- वाइड स्क्रीनवर फिट होण्यासाठी वेब पृष्ठे स्केलिंग करण्यापूर्वी, 980px रुंद असल्याचे प्रदर्शन दाखवून हे करण्यास सक्षम होते.
पण प्रतिक्रियाशील डिझाइनच्या स्थापनेपूर्वी आयफोनची ओळख झाली होती. आता लेखक मोबाइलसाठी डिझाइन केलेल्या साइट डिझाइन करीत आहेत, हे वैशिष्ट्य कमी उपयुक्त आहे. कृतज्ञतापूर्वक, behaviorपलने या वर्तनला मागे टाकण्याचे एक साधन समाविष्ट केले आणि हे इतर उत्पादकांनी अवलंबले असल्याने ते जवळजवळ एक बनले आहे वास्तविक मानक. यात फक्त एक जोडणे समाविष्ट आहे मेटा आमच्या मार्कअपसाठी घटकः
मेटा नाव = "व्ह्यूपोर्ट" सामग्री = "प्रारंभिक-स्केल = 1.0, रुंदी = डिव्हाइस-रुंदी" />
हे व्ह्यूपोर्ट-जागरूक ब्राउझरना सांगते की वेबसाइट कमी केली जाऊ नये आणि ब्राउझर विंडोची रूंदी संपूर्ण डिव्हाइस रूंदीप्रमाणेच मानली पाहिजे. एकदा आम्ही ही ओळ जोडल्यानंतर आमची वेबसाइट उद्दीपित लेआउटसह दिसून येईल:

04. ब्रेकपॉइंट्स निवडणे
चला आमच्या मीडिया क्वेरीवर परत जाऊ:
@ मीडिया स्क्रीन आणि (किमान रुंदी: 768px) {
...
}
मूल्ये ज्यावर लेआउट अॅडॉप्ट्स सामान्यत: ब्रेकपॉइंट्स म्हणून संदर्भित केले जातात. जर तुम्हाला आठवत असेल तर, भाग दोन मध्ये मी म्हणालो की पिक्सल वापरणे हे असुरक्षित विचारांचे संकेत आहे, तरीही मी येथे 768px निवडले आहे, बहुधा ते परिचित उपकरणाची रुंदी आहे.
लोकप्रिय उपकरणांच्या वैशिष्ट्यांनुसार ब्रेकपॉइंट्स निवडण्याऐवजी आमच्या सामग्रीवरून प्राप्त झालेल्या मूल्यांकडे पाहणे अधिक प्रभावी ठरू शकते, उदाहरणार्थ, वाचनासाठी आरामदायक रेखा लांबी किंवा प्रतिमेचा जास्तीत जास्त आकार.
ईएमएसचा वापर करून आमच्या प्रकाराचे आकारमान असल्याने, आमच्या माध्यमाच्या प्रश्नांसाठी ईएमएस वापरणे सुज्ञपणाचे आहे. प्रत्यक्षात असे केल्याने अतिरिक्त फायदा होतो. जेव्हा वापरकर्ता ब्राउझरमधील मजकूराचे आकार बदलतो तेव्हा पृष्ठे लहान ब्रेकपॉइंट्स वापरण्यासाठी अनुकूल करतात. केवळ आमच्या वेबसाइट व्ह्यूपोर्टच्या आकारावर आधारित नाही तर फॉन्टच्या आकारावर आधारित असेल. खरं तर, जेव्हा मी जेरेमी कीथने ई-बेस्ड मीडिया क्वेरीज प्रात्यक्षिक केले तेव्हाच मला कळले की ते किती शक्तिशाली असू शकतात.
आमची रचना संभाव्य ब्रेकपॉइंट्सचे काही संकेत दर्शविते, परंतु बहुतेकदा त्यांचा निवडण्याचा उत्तम मार्ग म्हणजे प्रयोग होय. ब्राउझर विंडोची रूंदी समायोजित करून, मी असे ठरविले आहे की 800 पीएक्स ही एक चांगली रूंदी आहे जिथे अधिक जटिल लेआउटमध्ये स्वॅप करावे.
ईएमएसमध्ये आम्ही 800px कसे व्यक्त करू? पुन्हा, आम्ही आमचे सूत्र वापरू शकतो, परंतु संदर्भ काय आहे? मीडिया क्वेरींसाठी ईएमएसची गणना करताना, संदर्भ नेहमी ब्राउझरचा डीफॉल्ट फॉन्ट आकार असतो आपल्या सीएसएसमध्ये हे मूल्य अधिलिखित केले गेले आहे याची पर्वा न करता. हे डीफॉल्ट सामान्यत: 16px असते, जे आम्हाला देते:
800 / 16 = 50
आम्ही आता आमची मीडिया क्वेरी अशा प्रकारे अद्यतनित करू शकतोः
@ मीडिया स्क्रीन आणि (किमान रुंदी: 50 मीटर) {/ * 800px * /
...
}
05. आमची लघुप्रतिमा समायोजित करीत आहे
आपल्याला लक्षात येईल की भाग 2 मध्ये आम्ही आमची लघुप्रतिमा प्रतिसाद देण्यास स्टाईल केली. तरीही एकदा या लघुप्रतिमांमधील प्रतिमा पूर्ण रूंदीवर गेल्यानंतर प्रत्येक प्रतिमेच्या उजवीकडे पांढर्या जागेचे क्षेत्रफळ दिसते. पुन्हा, मीडिया क्वेरी आम्हाला हे निराकरण करण्याची परवानगी देतात.
आमचा मूळ सीएसएस येथे आहेः
..मीडिया li.media- आयटम {
पार्श्वभूमी-रंग: # एफएफ;
मार्जिन: 0 4.16666666667% 4.16666666667% 0;
रुंदी: 47.91666666667%;
फ्लोट: डावीकडे;
}
..मीडिया li.media-आयटम: नववी-मूल (2 एन) {
समास-उजवे: 0;
}
ज्या बिंदूवर ही पांढरी जागा दिसते तो ब्राउझर 560px पेक्षा अधिक विस्तृत होताना दिसतो.आम्ही प्रति पंक्ती तीन लघुप्रतिमा दर्शविण्याकरीता स्वॅप करण्यासाठी हे मूल्य निवडू. आम्ही पुढील सीएसएस जोडून हे करू शकतो:
@ मीडिया स्क्रीन आणि (किमान रुंदी: 35 मी) {
.मेडिया-आयटम {
रुंदी: 30.612244897959%; / * 240/784 * /
समास: 0 4.081632653061% 1.1429 म 0; / * 0 32/784 16px 0 * /
}
.मेडिया-आयटम: नववी-मूल (3 एन) {
समास-उजवे: 0;
}
}
लक्षात ठेवा की आम्हाला या मीडिया क्वेरीमध्ये लघुप्रतिमा आवश्यक असलेल्या सर्व शैली पुन्हा लिहिण्याची गरज नाही, केवळ आम्ही ज्या भागांमध्ये जुळवून घेऊ इच्छित आहोत.
ब्राउझरमध्ये हा बदल पाहून आपण लक्षात घ्याल की प्रत्येक दुसर्या लघुप्रतिमाच्या उजवीकडे कोणताही मार्जिन नाही. असे आहे की खालील सीएसएस नियम अद्याप सक्रिय राहतो:
..मीडिया li.media-आयटम: नववी-मूल (2 एन) {
समास-उजवे: 0;
}
ते मूल्य रीसेट करण्यासाठी आम्हाला आमच्या मीडिया क्वेरीमध्ये सीएसएस बदलण्याची आवश्यकता आहे:
@ मीडिया स्क्रीन आणि (किमान रुंदी: 35 मी) {
.मेडिया-आयटम {
रुंदी: 30.612244897959%; / * 240/784 * /
समास: 0 4.081632653061% 1.1429 म 0; / * 0 32/784 16px 0 * /
}
.मेडिया-आयटम: नववी-मूल (2 एन) {
समास-उजवा: 4.081632653061%;
}
.मेडिया-आयटम: नववी-मूल (3 एन) {
समास-उजवे: 0;
}
}
मीडिया क्वेरी तयार करताना यासारख्या वारशाच्या समस्यांविषयी नेहमी जागरूक रहा.
06. फक्त रुंदी नाही
केवळ रूंदीच्या संदर्भातच नाही तर इतर व्हेरिएबल्सच्या माध्यमांबद्दल विचार करणे देखील महत्त्वाचे आहे. उदाहरणार्थ, व्ह्यूपोर्टची उंची कमी झाल्यास आमच्या मीडिया आयटम पृष्ठावरील व्हिडिओ अर्धवट लपविला जातो. आमच्याकडे तंत्रज्ञान आहेः
.मेडिया-ऑब्जेक्ट-रॅपर {
पॅडिंग तळाशी: 56.25%;
रुंदी: 100%;
उंची: 0;
स्थिती: सापेक्ष;
}
@ मीडिया स्क्रीन आणि (अधिकतम उंची: 35 मी) आणि (अभिमुखता: लँडस्केप) {/ * 560px * /
.मेडिया-ऑब्जेक्ट-रॅपर {
रुंदी: 60%;
पॅडिंग-तळ: 33.75%;
}
}
या वर्तनाला अधिक दंड देण्यासाठी मी ओरिएंटेशन क्वेरी देखील समाविष्ट केली आहे.
आम्ही आमच्या डिझाइनच्या इतर भागासाठी समान दृष्टिकोनाचे अनुसरण करू, शीर्षकाच्या मोठ्या आवृत्तीमध्ये अदलाबदल करू आणि जागा उपलब्ध झाल्यावर नेव्हिगेशन दुवे पृष्ठाच्या शीर्षस्थानी हलवू.
- आमचे प्रतिसाद मुख्यपृष्ठ पहा
- आमची प्रतिक्रियाशील मीडिया आयटम पृष्ठ पहा
आणि तिथे आमच्याकडे आहे! आम्ही एक प्रतिसाद देणारी वेबसाइट तयार केली आहे - आणि एक दिवस बाकी! बरं, बरं नाही. लवचिक लेआउट, प्रतिमा आणि मीडिया क्वेरी ही केवळ प्रतिसादी डिझाइन प्रक्रियेची सुरुवात आहे.
उद्या: या ट्युटोरियलच्या अंतिम भागात, आम्ही प्रतिसाददायी वेब डिझाइनच्या पलीकडे जाऊ आणि आम्ही खरोखरच प्रतिसाद देणार्या वेबसाइट्स कशा तयार करू शकू ते पाहू.
पॉल इंग्लंडमधील ब्राइटॉन येथे राहणारा एक संवाद डिझाइनर आहे. वेबवर मूळ असलेले साधे परंतु गुंतवून ठेवणारे इंटरफेस तयार करताना तो सर्वात आनंदित असतो.


